响应式数据是vue的一大亮点,下面我们来聊聊如何声明响应式数据
目录
直接声明变量
- 直接声明变量并不能使之拥有响应性
- 示例:
<script setup>
let num = 0;
const clickFun = () => {
console.log("num:", ++num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<button @click="clickFun()">修改</button>
</div>
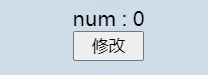
</template>- 运行结果:


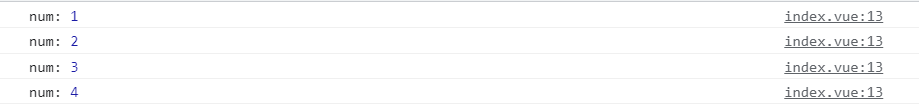
- 多次点击按钮后,控制台打印的num值虽然有增加,但在html页面显示的num值却不变
ref(基本数据类型)
- 使用ref(基本数据类型)即可把一个基本数据类型的值转化为响应式并返回
- 基本数据类型:
- String
- Number
- BigInt
- Boolean
- Symbol
- Undefined
- Null
- 示例:
<script setup>
import { ref } from 'vue';
let num = 0;
let refNum = ref(0);
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<button @click="clickFun()">修改</button>
</div>
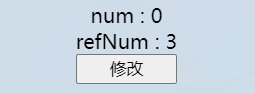
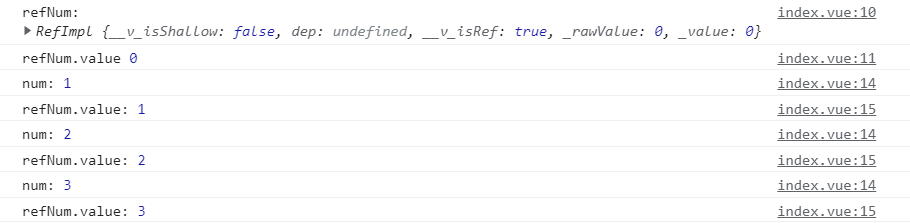
</template>- 运行结果:


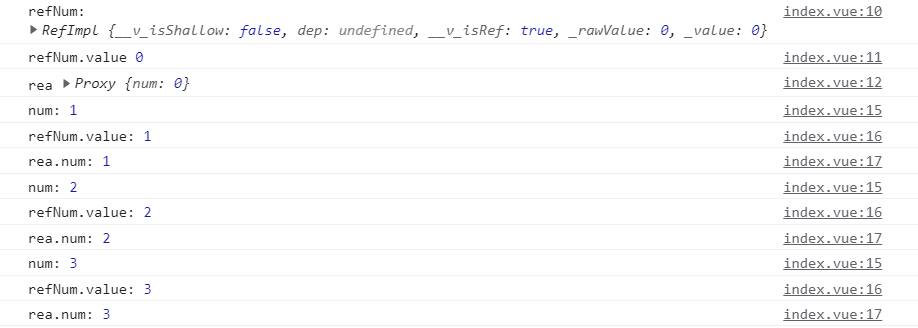
- 注意ref()返回的是一个refImpl的对象,它的value属性才是我们要的数据,所以在js中操作时需要.value,但在<template>中会自动展开为内部值
- 可以看到,通过ref()获取的变量是响应式的,会随着变量值的改变而体现在html页面中
reactive(对象)
- reactive()需要我们传入一个对象
- 示例:
<script setup>
import { ref,reactive } from 'vue';
let num = 0;
let refNum = ref(0);
let rea = reactive({
num:0
});
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
console.log("rea", rea);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
console.log("rea.num:", ++rea.num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<span>rea.num : {{rea.num}}</span>
<button @click="clickFun()">修改</button>
</div>
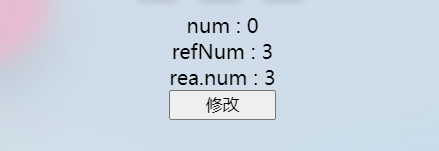
</template>- 运行结果:


- reactive()也可以让变量得到响应性
- 但它需要传入对象,而ref()需要传入基本数据类型
- 而且它返回的是一个proxy对象,但我们在js操作和在<template>绑定时,都可以直接访问和操作其内部变量。
10 mg dexamethasone
https://indiamedicine.world/# mail order pharmacy india
baclofen cream 60 mg
Pretty section of content. I just stumbled upon your website and in accession capital to
assert that I acquire actually enjoyed account your blog posts.
Any way I’ll be subscribing to your feeds and even I achievement
you access consistently fast.
glucophage 500mg price south africa
order cymbalta
where to buy tretinoin cream usp 0.025
prazosin generic
mexican pharmaceuticals online: medication from mexico pharmacy – buying prescription drugs in mexico
metformin without a prescription
atarax antihistamine
cheap baclofen online
online pharmacy uk
prednisolone 10 mg
prazosin 5 mg brand name
buy lipitor cheap
What’s up Dear, are you genuinely visiting this site regularly, if
so then you will absolutely obtain good know-how.
robaxin 500mg cost
Hi! I know this is kinda off topic however , I’d figured I’d ask.
Would you be interested in trading links or maybe guest authoring a blog article or vice-versa?
My website goes over a lot of the same topics as yours and I think we could greatly benefit from each other.
If you happen to be interested feel free to send me
an email. I look forward to hearing from you! Excellent
blog by the way!
Very nice post. I simply stumbled upon your blog and wished to say that
I’ve really enjoyed browsing your weblog posts. After all
I’ll be subscribing in your rss feed and I hope you
write once more soon!
tenormin 100
buy prednisolone 25mg tablets
retin a 05 cream from mexico
purchase cialis online from canada
Awesome post.
buy phenergan over the counter
robaxin medicine
buying atarax online
generic cialis no prescription canada
http://indiamedicine.world/# best online pharmacy india
azithromycin 250 mg tabs
prazosin for anxiety
cheap paxil online
п»їbest mexican online pharmacies mexican rx online best online pharmacies in mexico
atenolol 12.5
top 10 pharmacies in india: cheapest online pharmacy india – online pharmacy india
dexamethasone buy online
order azithromycin online
robaxin 50 mg
Superb, what a weblog it is! This website provides useful facts to us, keep it up.
triamterene-hctz 75-50
atenolol 150 mg daily
cheap levaquin
atenolol 50 mg with out a prescription
seroquel 30 mg
cymbalta 2018
nolvadex 10mg
buy prescription drugs from india online pharmacy india indianpharmacy com
dexamethasone 60 mg
tamoxifen price in usa