响应式数据是vue的一大亮点,下面我们来聊聊如何声明响应式数据
目录
直接声明变量
- 直接声明变量并不能使之拥有响应性
- 示例:
<script setup>
let num = 0;
const clickFun = () => {
console.log("num:", ++num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<button @click="clickFun()">修改</button>
</div>
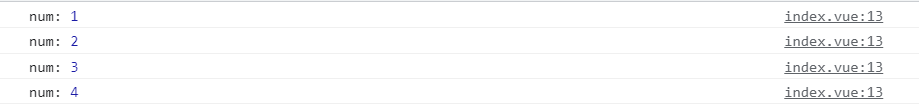
</template>- 运行结果:


- 多次点击按钮后,控制台打印的num值虽然有增加,但在html页面显示的num值却不变
ref(基本数据类型)
- 使用ref(基本数据类型)即可把一个基本数据类型的值转化为响应式并返回
- 基本数据类型:
- String
- Number
- BigInt
- Boolean
- Symbol
- Undefined
- Null
- 示例:
<script setup>
import { ref } from 'vue';
let num = 0;
let refNum = ref(0);
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<button @click="clickFun()">修改</button>
</div>
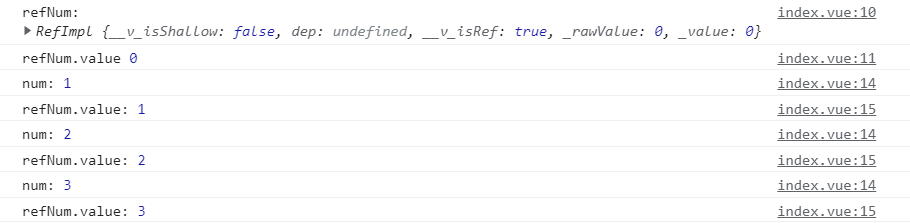
</template>- 运行结果:


- 注意ref()返回的是一个refImpl的对象,它的value属性才是我们要的数据,所以在js中操作时需要.value,但在<template>中会自动展开为内部值
- 可以看到,通过ref()获取的变量是响应式的,会随着变量值的改变而体现在html页面中
reactive(对象)
- reactive()需要我们传入一个对象
- 示例:
<script setup>
import { ref,reactive } from 'vue';
let num = 0;
let refNum = ref(0);
let rea = reactive({
num:0
});
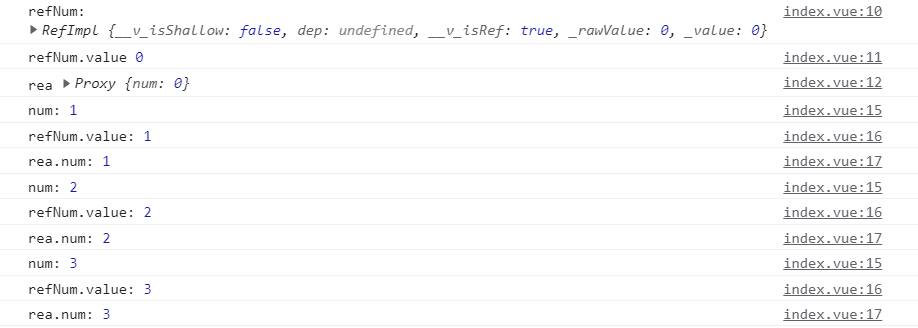
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
console.log("rea", rea);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
console.log("rea.num:", ++rea.num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<span>rea.num : {{rea.num}}</span>
<button @click="clickFun()">修改</button>
</div>
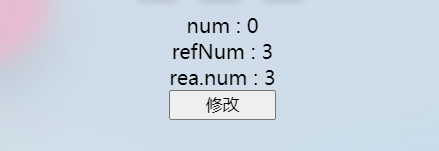
</template>- 运行结果:


- reactive()也可以让变量得到响应性
- 但它需要传入对象,而ref()需要传入基本数据类型
- 而且它返回的是一个proxy对象,但我们在js操作和在<template>绑定时,都可以直接访问和操作其内部变量。
purchase levaquin
amoxicillin 500mg no prescription can i buy amoxicillin over the counter – amoxicillin brand name
medicine prednisone 20mg tablets
amoxicillin 500mg pill generic amoxicillin – amoxicillin 250 mg capsule
doxycycline hyclate 100 mg: doxycycline 100mg buy online – price doxycycline 100mg without prescription
buy prednisone no prescription
feldene price
prednisolone 2.5 mg tablets
clindamycin 150mg
generic for toradol
generic cialis no prescription canada
generic brand of avodart
prices for triamterene 37.5
doxycycline 100: doxycycline pills for sale – can you buy doxycycline over the counter in india
effexor 50 mg pill
tadalafil cheapest price
levaquin antibiotic
prednisone ordering online: prednisone 5 mg cheapest – prednisone 50 mg price
cialis 10mg price canada
generic buspar 10mg
medrol tablets 16mg
order generic viagra uk
prednisone no rx: prednisone 20mg prices – prednisone without a prescription
cost of avodart in canada
medrol 4mg
doxycycline 100mg capsule sale: doxycycline canada – doxycycline for sale
buy toradol pills online
cheapest erythromycin 250 mg
feldene gel price uk
doxycycline gel in india: 10 doxycycline gel – can you buy doxycycline
clindamycin 300mg cap cost
triamterene brand name
mexican pharmacy online
rexall pharmacy amoxicillin 500mg rexall pharmacy amoxicillin 500mg – can you buy amoxicillin over the counter in canada
erythromycin 400 mg tablets
propranolol inderal
levaquin 500 mg
triamterene brand name
albendazole price in us
ampicillin 1000
toradol rx
cost of generic doxycycline: doxycycline 40 mg coupon – generic doxycycline 3626
cheap cialis soft
where can i get amoxicillin 500 mg amoxicillin over the counter in canada – amoxicillin 875 125 mg tab
avodart mexico
ampicillin price
amoxicillin 500 mg brand name amoxicillin 875 125 mg tab – medicine amoxicillin 500
zanaflex for sale online
30 mg buspar
doxycycline 300 mg daily: doxycycline canadian online pharmacy – order doxycycline online uk