响应式数据是vue的一大亮点,下面我们来聊聊如何声明响应式数据
目录
直接声明变量
- 直接声明变量并不能使之拥有响应性
- 示例:
<script setup>
let num = 0;
const clickFun = () => {
console.log("num:", ++num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<button @click="clickFun()">修改</button>
</div>
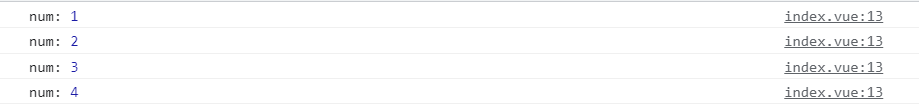
</template>- 运行结果:


- 多次点击按钮后,控制台打印的num值虽然有增加,但在html页面显示的num值却不变
ref(基本数据类型)
- 使用ref(基本数据类型)即可把一个基本数据类型的值转化为响应式并返回
- 基本数据类型:
- String
- Number
- BigInt
- Boolean
- Symbol
- Undefined
- Null
- 示例:
<script setup>
import { ref } from 'vue';
let num = 0;
let refNum = ref(0);
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<button @click="clickFun()">修改</button>
</div>
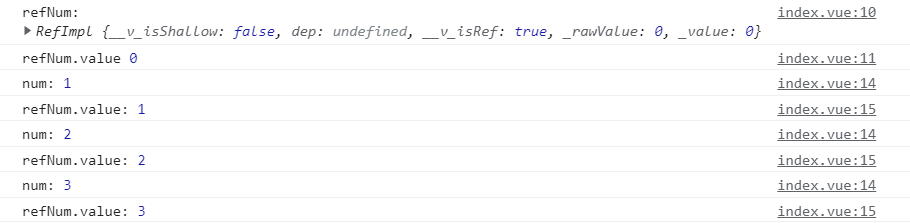
</template>- 运行结果:


- 注意ref()返回的是一个refImpl的对象,它的value属性才是我们要的数据,所以在js中操作时需要.value,但在<template>中会自动展开为内部值
- 可以看到,通过ref()获取的变量是响应式的,会随着变量值的改变而体现在html页面中
reactive(对象)
- reactive()需要我们传入一个对象
- 示例:
<script setup>
import { ref,reactive } from 'vue';
let num = 0;
let refNum = ref(0);
let rea = reactive({
num:0
});
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
console.log("rea", rea);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
console.log("rea.num:", ++rea.num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<span>rea.num : {{rea.num}}</span>
<button @click="clickFun()">修改</button>
</div>
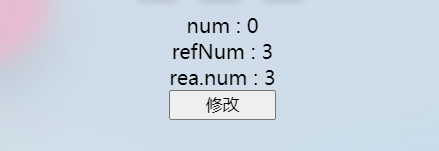
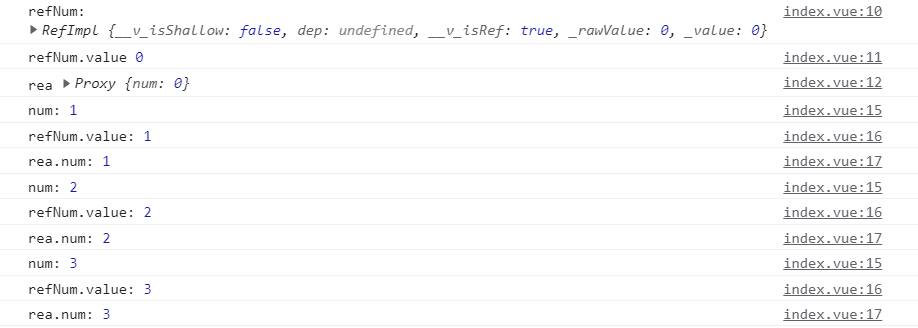
</template>- 运行结果:


- reactive()也可以让变量得到响应性
- 但它需要传入对象,而ref()需要传入基本数据类型
- 而且它返回的是一个proxy对象,但我们在js操作和在<template>绑定时,都可以直接访问和操作其内部变量。
dark web market links dark web search engine
drug markets dark web dark web markets
dark web search engine dark web access
darknet seiten darknet drug links
dark web market darknet marketplace
dark web links dark web drug marketplace
dark net bitcoin dark web
dark web search engines dark web search engine
drug markets dark web dark internet
deep web drug url dark web market list
deep dark web deep web links
deep web links free dark web
deep web drug url dark market link
darkmarket link dark market 2023
darknet markets blackweb official website
tor market darknet market links
deep web sites how to get on dark web
neurontin 3
darknet drug market darknet drugs
no rx pharmacy
tor market dark markets
lasix 40
best canadian online pharmacy
drug markets onion darknet drugs
darknet markets 2023 deep web drug links
deep web drug store dark web link
darknet market links darknet links
dark market onion darknet links
blackweb darknet markets 2023
how to get gabapentin online
dark web market links tor market links
amoxicillin over the counter usa
dark web market darknet markets
dark web drug marketplace dark web link
tor markets 2023 dark market 2023
augmentin 875 cost
tor marketplace dark market
deep web drug store darknet websites
azithromycin uk
erythromycin australia
drug markets dark web bitcoin dark web
tor markets darknet markets 2023
black internet darknet links
darknet market links how to get on dark web
generic viagra canada pharmacy
darknet marketplace blackweb
darknet market lists dark market url
darknet drug links darkmarket link
cost of glimepiride glimepiride 2 mg online glimepiride without prescription
dark markets tor marketplace