响应式数据是vue的一大亮点,下面我们来聊聊如何声明响应式数据
目录
直接声明变量
- 直接声明变量并不能使之拥有响应性
- 示例:
<script setup>
let num = 0;
const clickFun = () => {
console.log("num:", ++num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<button @click="clickFun()">修改</button>
</div>
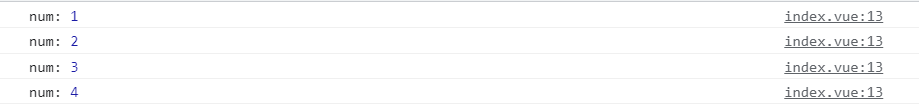
</template>- 运行结果:


- 多次点击按钮后,控制台打印的num值虽然有增加,但在html页面显示的num值却不变
ref(基本数据类型)
- 使用ref(基本数据类型)即可把一个基本数据类型的值转化为响应式并返回
- 基本数据类型:
- String
- Number
- BigInt
- Boolean
- Symbol
- Undefined
- Null
- 示例:
<script setup>
import { ref } from 'vue';
let num = 0;
let refNum = ref(0);
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<button @click="clickFun()">修改</button>
</div>
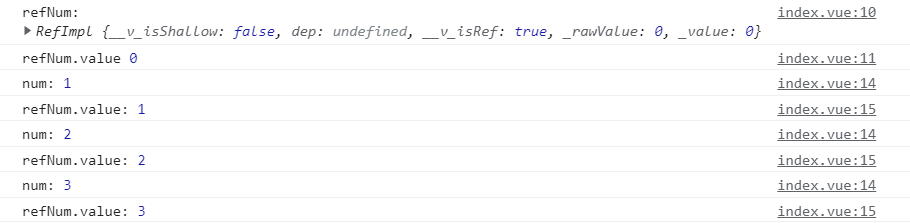
</template>- 运行结果:


- 注意ref()返回的是一个refImpl的对象,它的value属性才是我们要的数据,所以在js中操作时需要.value,但在<template>中会自动展开为内部值
- 可以看到,通过ref()获取的变量是响应式的,会随着变量值的改变而体现在html页面中
reactive(对象)
- reactive()需要我们传入一个对象
- 示例:
<script setup>
import { ref,reactive } from 'vue';
let num = 0;
let refNum = ref(0);
let rea = reactive({
num:0
});
console.log("refNum:", refNum);
console.log("refNum.value", refNum.value);
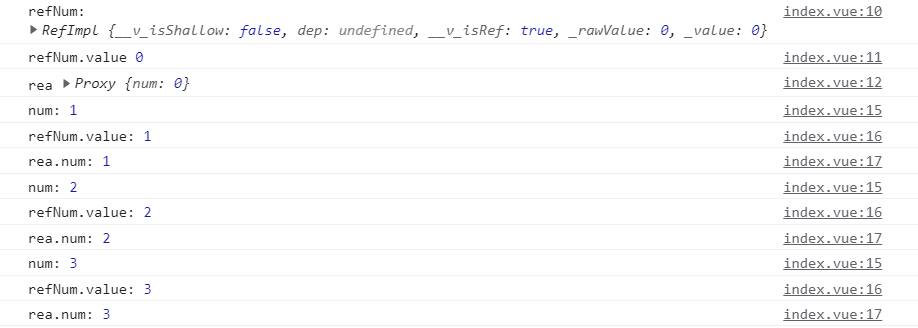
console.log("rea", rea);
const clickFun = () => {
console.log("num:", ++num);
console.log("refNum.value:" , ++refNum.value);
console.log("rea.num:", ++rea.num);
}
</script>
<template>
<div style="display:flex;flex-direction: column;">
<span>num : {{num}}</span>
<span>refNum : {{refNum}}</span>
<span>rea.num : {{rea.num}}</span>
<button @click="clickFun()">修改</button>
</div>
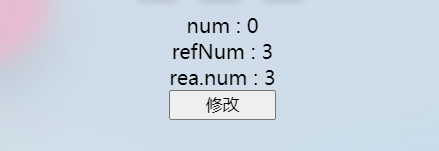
</template>- 运行结果:


- reactive()也可以让变量得到响应性
- 但它需要传入对象,而ref()需要传入基本数据类型
- 而且它返回的是一个proxy对象,但我们在js操作和在<template>绑定时,都可以直接访问和操作其内部变量。
buy vardenafil tablets
darknet drugs darknet drug market
darknet drug links dark web drug marketplace
dark website blackweb official website
darknet search engine tor market url
blackweb dark website
where can i buy vermox medication online
tor dark web darknet market lists
dark market url darknet links
dark market list darkmarket 2023
dark website deep web drug markets
safe generic viagra
buy strattera online india
best darknet markets dark web link
deep web sites dark web market list
darknet websites darknet drug store
darknet drugs tor darknet
deep web sites darknet market
darknet search engine tor marketplace
darknet websites dark web markets
lasix 10 mg price
levaquin cipro
darknet market lists darknet search engine
tor dark web the dark internet
darknet drug market tor markets
escrow pharmacy canada
darkmarket list deep web sites
darknet sites dark market url
bitcoin dark web tor markets 2023
orlistat cost
darknet search engine tor markets links
darkmarket darknet drug store
dark markets 2023 blackweb official website
dark web links dark web search engines
buy furesimide online
tor markets links dark web markets
antabuse pills online
darkmarket deep web drug url
dark market url dark market 2023
darkmarket link black internet
tor dark web darkmarkets
dark web market list deep web drug store
dark market onion darkmarkets
seroquel
deep web drug store deep web search
deep web drug store deep web drug links
dark web websites drug markets onion
accutane cost in canada
tor markets 2023 dark web sites
dark market url dark market link