1. 自定义组件间也可以和普通标签(<div> <span>)一样指定属性传参
2. 形如(<child value="hello coolight"></child>)给组件<child>指定value属性为"hello coolight"
3. 我们也可以自己模拟v-model的效果
下面我们来聊聊怎么传参、接收与更新
目录
传参,v-bind
- 子组件接收参数需要使用一个函数defineProps()
- defineProps():
- 不需要import导入即可使用
- 只能在<script setup>中使用
- 不可以在局部变量中使用这个函数
- 不可以访问 <script setup> 中定义的其他变量
- 需要传入自定义参数名,[可选]指定参数类型,[可选]指定参数是否必须传入,[可选]指定参数的默认值。
- 类型:
- Number
- Boolean
- String
- Function
- Object
- Array
- ...
- 类型:
- 返回组件的接收所有参数构成的一个对象
- 当类型不对或是指定必须传入而没有传入时,vue将会有警告,报错
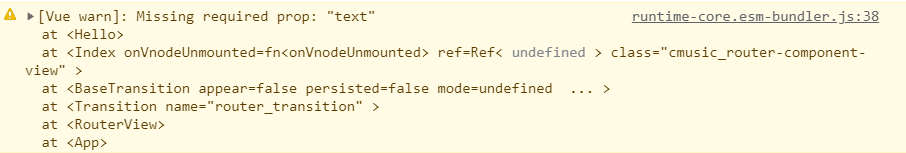
- 必须传入但没有传入:

- -
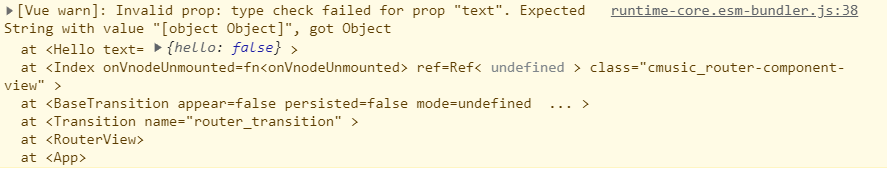
- 传入类型错误:

- 示例:
- 组件:
<script setup>
import { toRefs } from 'vue';
const props = defineProps({
text:{
type:String,
default:"默认:hello coolight",
required:false
}
})
const {
text,
} = toRefs(props);
</script>
<template>
<span>{{props.text}} - {{text}}</span>
</template>
- -
- 使用组件
<script setup>
import helloVue from '../../components/global/hello.vue';
</script>
<template>
<div>
<hello-vue />
<hello-vue text="洛天依"/>
<hello-vue :text="'v-bind:洛天依'" />
</div>
</template>- 解析:
- 组件定义了一个要接收的参数text,并指定了它的类型为字符串String,默认值,并且它并不是必须传入的。
- 组件的<template>中,可以通过props访问参数props.text,也可以使用toRefs,解构出来。
- toRefs()需要import
- 如果不使用toRefs(),直接解构将导致参数失去响应性
- 在使用组件时,可以直接指定参数并传参,也可以使用v-bind,动态传参。
- 运行结果:

v-model
一般的传参进来,组件对它是只读的,不能修改。
只读也并不完全,对于数组和对象是可以操作其内部值的。
但我们可以使用v-model指定参数,使之允许组件来修改它。
”只读“的探讨
- 这个只读限制和const声明一样。
- 只读是针对变量本身的指向,如果你了解c/c++的指针则会很好理解,它限制了变量的指向,但对于变量指向的内容是可以操作的。
- 比如对数组、对象的内部变量的操作则是可以的,但不能让变量指向别的数组或对象,如 list = [],就是直接让list变量重新指向新的空数组[]。
- 示例:
- 组件:
<script setup>
import { reactive } from 'vue';
import { toRefs } from 'vue';
const props = defineProps({
obj:{
type:Object
}
})
const {
obj,
} = toRefs(props);
const btn1_click = () => {
props.obj.hello = "coolight - 1";
}
const btn2_click = () => {
props.obj = reactive({
hello:"coolight - 2"
})
}
</script>
<template>
<div>
<button @click="btn1_click">1: {{obj.hello}}</button>
<button @click="btn2_click">2: {{obj.hello}}</button>
</div>
</template>
- -
- 使用组件:
<script setup>
import { reactive } from 'vue';
import helloVue from '../../../components/global/hello.vue';
let obj = reactive({
hello:"洛天依"
})
</script>
<template>
<div>
<span>span: {{obj.hello}}</span>
<hello-vue :obj="obj" />
</div>
</template>- 注意:
- 在使用组件的代码中,obj被使用reactive()进行赋值,因此获得了响应性,如果直接定义为一个对象,obj就没有响应性,后续无论在父子组件中修改obj,html页面的显示内容都不会改变。
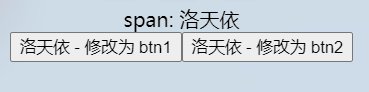
- 运行结果:

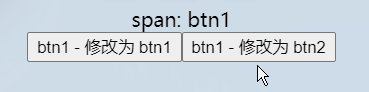
- 点击btn2时修改失败,触发警告,提示变量obj是只读的:

使用v-model
- 使用v-model则可以解决上述问题
- 在这之前,组件内需要定义一个更新信号,“update:valueName”,其中的valueName为参数名
- 我们上面的例子里的参数是obj,因此信号就是 “update:obj”
- 使用defineEmits()可以定义信号,而它也是我们后面自定义事件的重点。
- 发出修改信号 emits("信号名", 传参);
- 示例:
- 组件:
<script setup>
import { toRefs } from 'vue';
const props = defineProps({
obj:{
type:Object
}
})
const emits = defineEmits ({
'update:obj':null //null位置可以是一个检查函数,用以检查绑定这个信号的处理函数是否有接收参数等,这里就不需要了
});
const {
obj,
} = toRefs(props);
const btn1_click = () => {
props.obj.hello = "btn1";
}
const btn2_click = () => {
emits('update:obj', {
hello:"btn2"
});
}
</script>
<template>
<div>
<button @click="btn1_click">{{obj.hello}} - 修改为 btn1</button>
<button @click="btn2_click">{{obj.hello}} - 修改为 btn2</button>
</div>
</template>- -
- 使用组件:
<script setup>
import { reactive } from 'vue';
import helloVue from '../../../components/global/hello.vue';
let mValue = reactive({
obj:{
hello:"洛天依"
},
})
</script>
<template>
<div>
<span>span: {{mValue.obj.hello}}</span>
<hello-vue v-model:obj="mValue.obj"/>
</div>
</template>- 注意:
- 即使使用了v-model,我们也不能直接在组件中用=修改obj(如obj = { hello:"wow" } 是不行的)
- 需要修改obj时,使用emits()发出信号即可
- 注意在使用组件的代码中,我们使用mValue包裹了obj后再传递给了子组件,因为如果同上一个例子中,直接声明obj后传递,在修改时会发生一些问题。因此建议把它放reactive()内。
- 运行结果:

尝试取代v-model
- 在上面的例子里,我们已经知道,修改obj时是发出了一个信号"update:obj"
- 那么我们就可以自己绑定一个事件给这个信号,然后自己来更新obj
- 示例(组件代码不变,使用组件的代码修改):
<script setup>
import { reactive } from 'vue';
import helloVue from '../../../components/global/hello.vue';
let mValue = reactive({
obj:{
hello:"洛天依"
},
})
const change = (in_obj) => {
console.log("我们的change");
mValue.obj = in_obj;
}
</script>
<template>
<div>
<span>span: {{mValue.obj.hello}}</span>
<!-- 也可以这样:
<hello-vue v-model:obj="mValue.obj" @update:obj="change"/>
-->
<hello-vue :obj="mValue.obj" @update:obj="change"/>
</div>
</template>- 当我们自己实现更新事件时,使用v-model和v-bind绑定是一样的
- 运行后,无论使用了v-model还是v-bind,都会执行我们的更新事件change()
- 有时候我们传进去的值是getter生成的等各种原因,直接v-model绑定在修改时会出错,因此我们就需要自己实现变量的更新事件。
Здравствуйте!
Сколько стоит получить диплом высшего и среднего образования легально?
arusak-diploms-srednee.ru/kupit-diplom-v-krasnodare В
Здравствуйте!
Мы можем предложить дипломы психологов, юристов, экономистов и других профессий по доступным тарифам.
service.gnla.com.au/2024/06/30/купить-диплом-капитана/
Привет!
Купить документ ВУЗа
asxdiplomik.com/kupit-diplom-o-srednem-obrazovanii
Здравствуйте!
Купить диплом ВУЗа.
158.160.31.233/blogs/1/kak-nayti-proverennyy-onlayn-magazin-s-ogromnym-katalogom-diplomov.php
Здравствуйте!
Легальная покупка школьного аттестата с упрощенной программой обучения
landik-diploms-srednee.ru/svidetelstvo-o-razvode В
Привет, друзья!
Приобрести документ о получении высшего образования
diplomyx24.ru/kupit-diplom-moskva
Привет, друзья!
Заказать диплом ВУЗа.
bakinsky-dvorik.ru/club/user/127071/blog/4731/
Привет, друзья!
Заказать документ о получении высшего образования вы имеете возможность в нашей компании.
asxdiplomik.com/kupit-diplom-voronezh
Успешной учебы!
Привет, друзья!
Купить документ о получении высшего образования можно в нашей компании.
ast-diplomy24.ru/kupit-diplom-voronezh
Успешной учебы!
Добрый день!
Где купить диплом специалиста?
my.omsystem.com/members/anthonyjoseph
Здравствуйте!
Купить документ ВУЗа можно у нас.
ast-diplom24.ru/kupit-diplom-magistra
Успехов в учебе!
Добрый день!
Купить документ о получении высшего образования можно в нашей компании.
ast-diplom.com/kupit-diplom-krasnodar
Здравствуйте!
Купить документ ВУЗа вы имеете возможность у нас в столице.
asxdiplomik.com/kupit-diplom-bakalavra-ili-specialista
Привет, друзья!
Купить документ ВУЗа можно у нас в столице.
ast-diplom.com/kupit-diplom-perm
Останні новини світу https://uamc.com.ua про Україну від порталу новин Ukraine Today
Останні новини https://thingshistory.com зовнішньої та внутрішньої політики в країні та світі.
Головні новини https://status.net.ua сьогодні, найсвіжіші та останні новини України онлайн
Корисні та цікаві статті https://sevsovet.com.ua про здоров’я, дозвілля, кар’єру.
When I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and now every time a comment is added I receive four emails with the exact same comment. Perhaps there is a means you can remove me from that service? Cheers.
Добрый день!
Мы предлагаем дипломы психологов, юристов, экономистов и прочих профессий по приятным тарифам.
suncityprinting.com/2024/06/30/купить-диплом-в-воткинске/
Новини, останні події https://prp.org.ua в Україні та світі, новини політики, бізнесу та економіки, законодавства
Новини України https://sensus.org.ua та світу сьогодні. Головні та останні новини дня
Головні новини https://pto-kyiv.com.ua України та світу
Новини та аналітика https://newsportal.kyiv.ua ситуація в Україні.
Головні новини https://mediashare.com.ua про регіон України. Будьте в курсі останніх новин
Добрый день!
Купить диплом университета.
alex-neil.ru/index.php/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=233
Україна останні новини https://lentanews.kyiv.ua головні новини та останні події
Свіжі новини України https://lenta.kyiv.ua останні новини з-за кордону, новини політики, економіки, спорту, культури.
Україна свіжі новини https://kiev-pravda.kiev.ua останні події на сьогодні
Популярные репортажи https://infotolium.com в больших фотографиях, новости, события в мире
Новини України https://kiev-online.com.ua останні події в Україні та світі сьогодні, новини України за минулий день онлайн
Добрый день!
Купить документ о получении высшего образования можно в нашей компании в столице.
ast-diploms24.ru/otzyvy
Успехов в учебе!
Привет!
Заказать документ университета вы можете в нашей компании в Москве.
asxdiplomik24.ru/kupit-diplom-nizhnij-novgorod
Успешной учебы!
Новини сьогодні https://gau.org.ua останні новини України та світу онлайн
Новинний ресурс https://actualnews.kyiv.ua про всі важливі події в Україні та світі.
Добрый день!
Купить документ о получении высшего образования можно в нашем сервисе.
diplomyx.com/kupit-diplom-vracha
Успехов в учебе!
Останні новини України https://gromrady.org.ua сьогодні онлайн – головні події світу
комплексное продвижение сайта сео продвижение сайта
заказать продвижение корпоративного сайта раскрутка сайта недорого
Привет!
Где и как купить диплом о высшем образовании без лишних рисков
myweektour.ru/legkiy-sposob-poluchit-diplom/
Добрый день!
Купить диплом любого ВУЗа.
projecthouston.net/index.php?/events/event/5-4-%D0%BE%D1%81%D0%BD%D0%BE%D0%B2%D0%BD%D1%8B%D1%85-%D0%B3%D1%80%D1%83%D0%BF%D0%BF%D1%8B-%D0%BE%D0%BD%D0%BB%D0%B0%D0%B9%D0%BD-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D0%BE%D0%B2-%D1%80%D0%B5%D0%B0%D0%BB%D0%B8%D0%B7%D1%83%D1%8E%D1%89%D0%B8%D1%85-%D0%B4%D0%B8%D0%BF%D0%BB%D0%BE%D0%BC%D1%8B/
Привет!
Мы изготавливаем дипломы любой профессии по приятным тарифам.
social.acadri.org/read-blog/26391