目录
安装router
- 在vscode中来到你的项目文件夹中
- 在终端中执行命令安装router:npm i vue-router -D
- 等待下载安装

- 安装好以后,在项目目录的src目录内,新建目录 modules 用于存放插件模块
- 在moudules内新建路由配置文件 route.js

- 里面写如下内容:
import { createRouter, createWebHistory } from "vue-router"
const router = createRouter({
routes: [],
history: createWebHistory()
})
export default router
修改main.js
- 导入router : import router from "./modules/router"
- 使用router : app.use(router)
- 最终main.js文件内容:
import { createApp } from 'vue'
import App from './App.vue'
import router from "./modules/router"
const app = createApp(App)
app.use(router)
app.mount('#app')创建pages
- 在src目录下,新建文件夹pages,用于存放页面
- 在里面新建2个示例页面:hello.vue,home.vue
- hello.vue

- -
- home.vue

- 在App.vue中使用路由,修改App.vue:
<template>
<router-view></router-view>
</template>
在router.js中配置页面
- 上面两个页面(hello.vue和home.vue)新建后路由是不知道的,我们需要在配置文件router.js中告诉它,因此需要修改router.js
- 在routes数组中增加对应页面的配置:
{
name:"主页",
component: () => import('../pages/home.vue')
},
{
name:"欢迎",
path:"/hello",
component: () => import('../pages/hello.vue')
}- -
- name:页面名称,随意
- path:在浏览器访问的时候的路径
- component:导入访问的页面文件
- 由于第一个就是默认的主页,所以不需要写path
- 访问第二个的浏览器路径就是:http://localhost:3000/hello
- router.js总体代码:
import { createRouter, createWebHistory } from "vue-router"
const router = createRouter({
routes: [
{
name:"主页",
component: () => import('../pages/home.vue')
},
{
name:"欢迎",
path:"/hello",
component: () => import('../pages/hello.vue')
}
],
history: createWebHistory()
})
export default router

- 到这里基本就配置完成了,运行项目看看:npm run dev
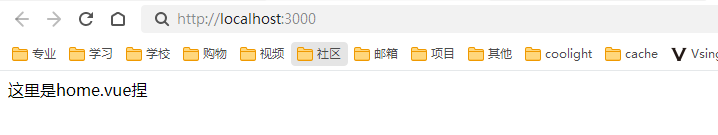
- 主页:

- 欢迎页:

配置文件路由
当我们增加页面时,总要在router中配置一下,一旦页面多起来就很麻烦,所以可以安装文件路由,也就是以文件夹pages内的文件结构自动作为访问路径。
- 安装文件路由插件
- npm i -D vite-plugin-pages

- 在vite.config.js中增加配置:
import Pages from "vite-plugin-pages"
export default defineConfig({
plugins:[
//...
Pages(),
]
})
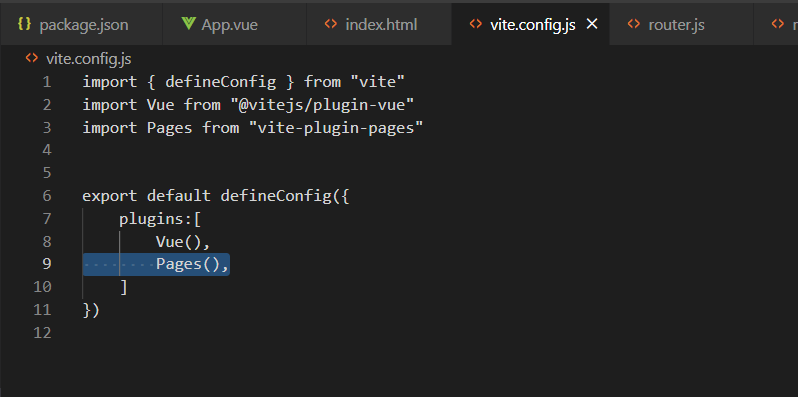
- 修改后的vite.config.js :

- 修改router.js
- 从pages文件夹中导入
- 去掉routes内容
import { createRouter, createWebHistory } from "vue-router"
import routes from "~pages";
const router = createRouter({
routes,
history: createWebHistory()
})
export default router
- 到这里就完成了,但要注意的是,页面里主页不是home.vue了,默认的是index.vue,由于我们示例中并没有这个文件,因此访问http://localhost:3000就会报警告。而访问原来的home.vue就需要改为http://localhost:3000/home
finasteride 5mg tabs
Оборудование актовых залов oborudovanija-dlja-aktovyh-zalov.ru .
where can i buy advair
музыкальное оборудование для актового зала музыкальное оборудование для актового зала .
видео стена видео стена .
оборудование для сцены актового зала оборудование для сцены актового зала .
видеостена купить москва видеостена купить москва .
Останні новини світу https://uamc.com.ua про Україну від порталу новин Ukraine Today
Оборудование актовых залов oborudovanija-dlja-aktovyh-zalov.ru .
Останні новини https://thingshistory.com зовнішньої та внутрішньої політики в країні та світі.
Головні новини https://status.net.ua сьогодні, найсвіжіші та останні новини України онлайн
Корисні та цікаві статті https://sevsovet.com.ua про здоров’я, дозвілля, кар’єру.
Здравствуйте!
Купить диплом ВУЗа.
test.kuli4kam.net/gallery/image/537-%D0%BA%D0%B0%D0%BA%D0%B8%D0%B5-%D0%BC%D0%B0%D0%B3%D0%B0%D0%B7%D0%B8%D0%BD%D1%8B-%D1%81-%D0%B4%D0%BE%D0%BA%D1%83%D0%BC%D0%B5%D0%BD%D1%82%D0%B0%D0%BC%D0%B8-%D0%BD%D0%B0-%D1%82%D0%B5%D0%BA%D1%83%D1%89%D0%B8%D0%B9-%D0%BC%D0%BE%D0%BC%D0%B5%D0%BD%D1%82-%D0%B8%D0%BC%D0%B5%D1%8E%D1%82%D1%81%D1%8F/
Оборудование актовых залов http://www.oborudovanija-dlja-aktovyh-zalov.ru .
Оборудование актовых залов oborudovanija-dlja-aktovyh-zalov.ru .
оборудование для актового зала оборудование для актового зала .
lasix tablet
strattera online
оборудование актового зала оборудование актового зала .
Новини, останні події https://prp.org.ua в Україні та світі, новини політики, бізнесу та економіки, законодавства
Новини України https://sensus.org.ua та світу сьогодні. Головні та останні новини дня
Головні новини https://pto-kyiv.com.ua України та світу
Новини та аналітика https://newsportal.kyiv.ua ситуація в Україні.
Головні новини https://mediashare.com.ua про регіон України. Будьте в курсі останніх новин
видеостены в Москве videosteny-dlja-sozdanija-jekranov.ru .
buy real propecia online
Привет!
Мы можем предложить дипломы любой профессии по приятным тарифам. Цена зависит от той или иной специальности, года выпуска и университета. Всегда стараемся поддерживать для заказчиков адекватную политику тарифов. Важно, чтобы дипломы были доступны для большинства наших граждан.
bookmarkwuzz.com/story17194794/купить-диплом-о-высшем-цена
Добрый день!
Приобрести документ института можно в нашем сервисе.
diploms-x.com/kupit-diplom-vracha
Успехов в учебе!
Україна останні новини https://lentanews.kyiv.ua головні новини та останні події
amoxicillin tablets
Здравствуйте!
Приобрести документ о получении высшего образования можно у нас в Москве.
asxdiplomik.com/kupit-diplom-kandidata-nauk
Свіжі новини України https://lenta.kyiv.ua останні новини з-за кордону, новини політики, економіки, спорту, культури.
Україна свіжі новини https://kiev-pravda.kiev.ua останні події на сьогодні
Популярные репортажи https://infotolium.com в больших фотографиях, новости, события в мире
Новини України https://kiev-online.com.ua останні події в Україні та світі сьогодні, новини України за минулий день онлайн
generic noroxin
Новини сьогодні https://gau.org.ua останні новини України та світу онлайн
Новинний ресурс https://actualnews.kyiv.ua про всі важливі події в Україні та світі.
Останні новини України https://gromrady.org.ua сьогодні онлайн – головні події світу
комплексное продвижение сайта https://seo-optimizatsia.ru
продвижение сайта организации раскрутка сайтов
where to buy lyrica cheap
Привет!
Мы изготавливаем дипломы любой профессии по разумным тарифам.
korrespondentweek.ru/kupit-diplomyi-s-polnoy-garantiey-kachestva/
переговорные комнаты москва переговорные комнаты москва .
система для конференц зала https://oborudovanie-konferenc-zalov.ru .
ключ от комнаты совещаний ключ от комнаты совещаний .
Привет, друзья!
Купить диплом о высшем образовании.
ingprint.ru/club/user/58725/forum/message/6909/203474/
Привет, друзья!
Как избежать рисков при покупке диплома колледжа или ПТУ в России
mipropuestadenegocio.com/category/uncategorized/page/3/
Рады помочь!.
переговорные комнаты под ключ переговорные комнаты под ключ .