* vite是什么?
* 一个前端的开发构建工具
* 当我们的项目组件变大时,会自觉的分文件、分组件等操作,缩减单文件的大小、增加可维护性,vite则可以帮我们管理,并且它有很多插件帮助我们开发。
目录
初始化
- 创建一个文件夹,比如这里创建一个叫 mimicrymusic 的文件夹:

- 然后进入这个文件夹,或是把它拖进vscode中:

- 可以进VSCode内,使用终端运行以下命令:

- 初始化生成包配置文件:npm init -y
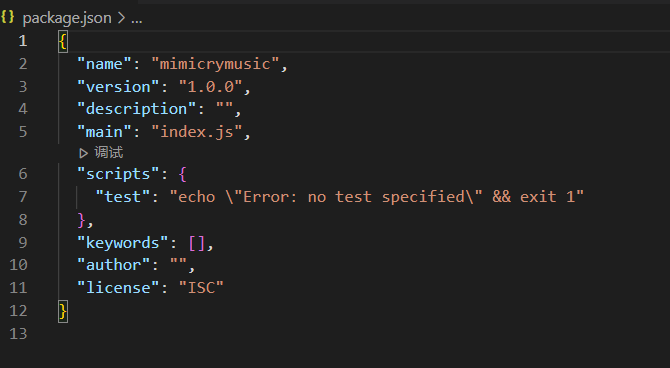
- 生成package.json:

- -
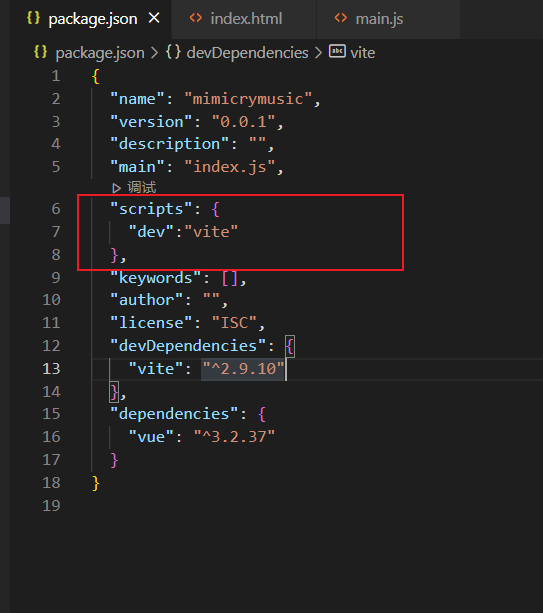
- 内容如下:

- -
- 其中:
- name:项目名
- version:版本号
- description:项目描述
- main:js入口
- scripts:配置用于npm的命令
- keywords:(可以不要)
- author:作者信息(可以不要)
- license:开源协议
安装vite依赖
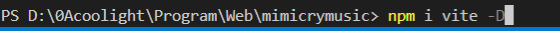
- 在终端中执行命令:npm i vite -D
- 安装vite的开发环境依赖:

- 等待一段时间的下载:

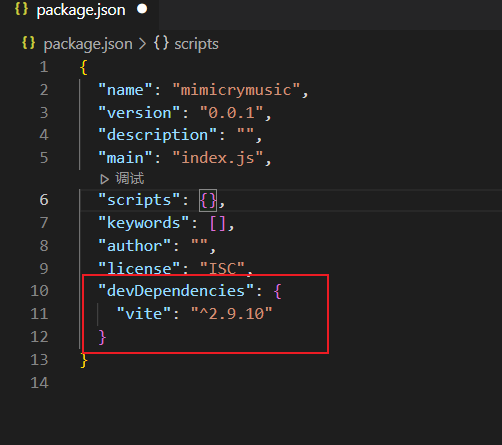
- 下载完成后我们刚刚的包配置文件package.json中就会有自动增加一个vite的依赖:

安装vue的依赖
- 在终端中执行命令:npm i vue
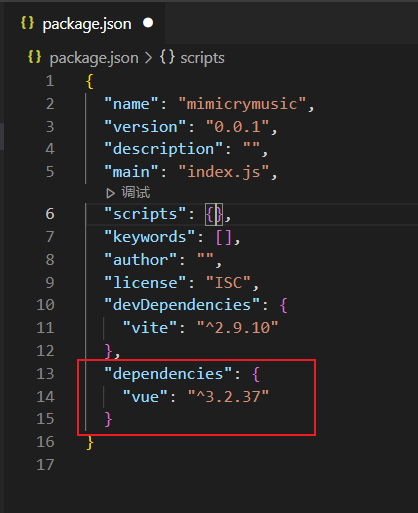
- 等待安装完成以后,package.json中就会自动增加vue的配置:

创建index.html
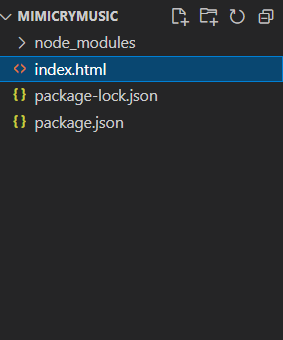
- 在项目的根位置,即和package.json同级的位置创建一个index.html文件:

- 里面写如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
</head>
<body>
<!-- 引用的js文件位置 -->
<script type="module" src=""></script>
</body>
</html>- 正如上面代码中注释所说,script标签引入了一个js文件到index.html,但我们还没有指定引入哪一个js文件,下面我们将创建这个文件,然后在引入。
创建main.js
- 在项目根位置创建src目录,然后在src内创建main.js文件:

- 里面我们可以先随便写一句输出: console.log("hello coolight");
- 保存文件
- 在我们刚刚的index.html中引入main.js文件:
<!-- 引用的js文件 -->
<script type="module" src="./src/main.js"></script>- 在package.json中配置npm命令,即把里面的scripts的内容改为 "dev" : "vite"

尝试让它跑起来(1)
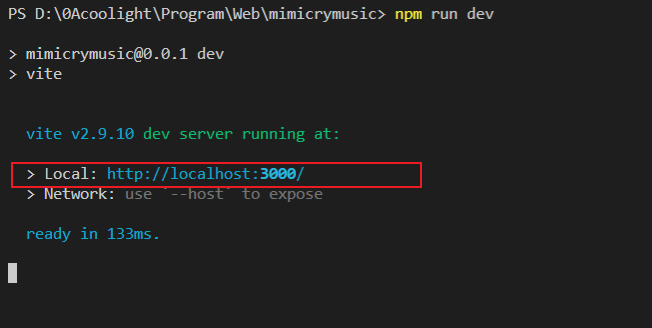
- 在终端中敲 npm run dev,就会有如下信息提示
- 键盘按住ctrl,然后鼠标左键点击终端里图中框起来的链接(不要点我的图,点你的终端里的!!!):

- 它就会跳转到浏览器,显示我们刚刚写的页面
- 一片空白则是正常的,因为我们的页面并没有写东西
- 我们的js也只写了一句输出,这时候要在浏览器中打开控制台看看有没有这句输出
- 浏览器中来到我们写的页面
- 在浏览器中按一下键盘F12键
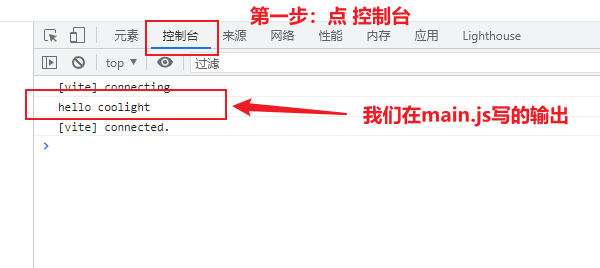
- 浏览器就会弹出一个窗口:

- 此时点击控制台,就可以看见我们的main.js的输出了:

创建App.vue
- 在src目录下,新建 App.vue 文件:

- 内容可以随便写点,比如:
<template>
<div>
你好 coolight
</div>
</template>在main.js中创建vue,安装vitejs
- 修改main.js的内容为:
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')- 可以看到,我们在main.js中创建的vue需要一个挂载点,在html中一个id为 app 的元素
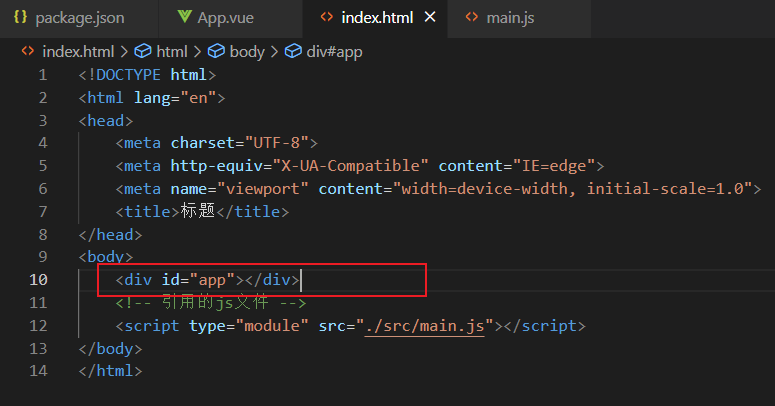
- 所以我们需要在index.html中增加一个 <div id="app"></div> :

- 保存文件
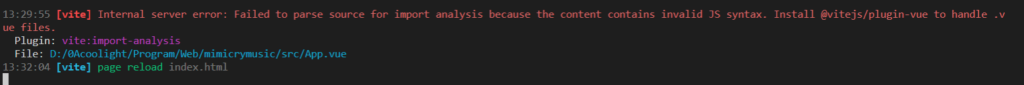
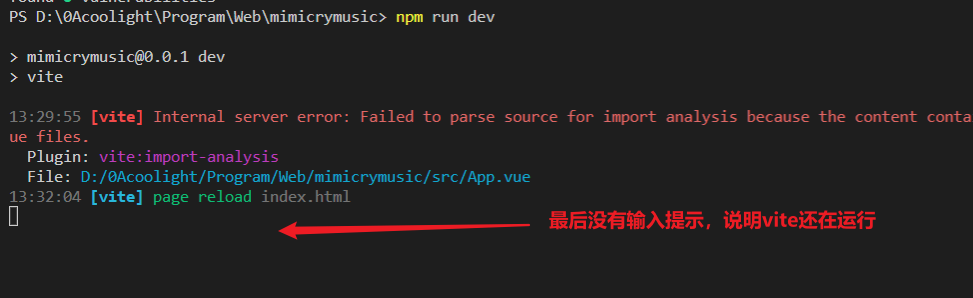
- 此时你可能发现,欸vite好像报错了:
- [vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.

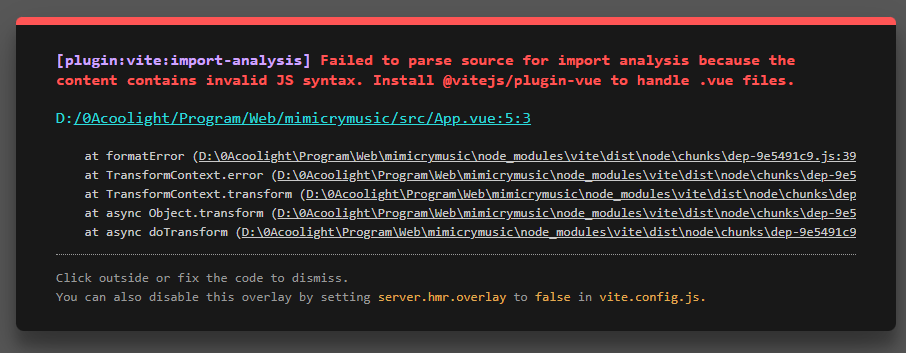
- 浏览器里我们的页面也有报错:

- 它的意思很明显,需要我们去安装 @vitejs/plugin-vue,因为浏览器正常执行不了vue文件,所以需要安装插件来编译解析。
- 那么我们就来安装它。
- 如果你的终端vite还在运行,也就是没有显示提示让你输入,就像这样:

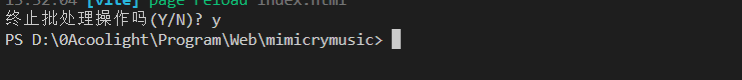
- 那么就按键盘ctrl + c ,停止掉vite
- 它会问你 终止批处理操作吗(Y/N)?
- 我们输入 y ,然后回车即可

- 然后再输入 npm i @vitejs/plugin-vue -D
- 等待下载安装:

- 然后在项目根目录创建vite的配置文件:vite.config.js

- 里面写如下配置:
import { defineConfig } from "vite"
import Vue from "@vitejs/plugin-vue"
export default defineConfig({
plugins:[
Vue()
]
})
- 保存文件
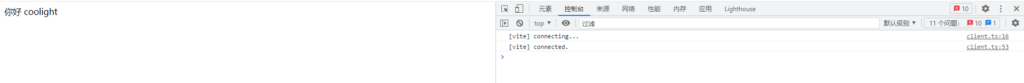
- 在终端中执行 npm run dev
- 然后回到浏览器中看看我们的页面,就会发现已经正常了!

结语
- 这个是手动配置的方法,其实有很简单的一键操作。
- 后面我们聊聊给手动配置路由router,状态管理pinia等
световое оборудование для актового зала oborudovanija-dlja-aktovyh-zalov.ru .
Здравствуйте!
Где заказать диплом по необходимой специальности?
http://www.emoneyspace.com/paulsmith7
Здравствуйте!
Купить документ о получении высшего образования можно в нашей компании.
asxdiplomik24.ru/kupit-diplom-voronezh
Успешной учебы!
homosexual porn
Здравствуйте!
Купить документ о получении высшего образования вы сможете у нас в Москве.
diplomyx.com/kupit-diplom-magistra
Хорошей учебы!
Здравствуйте!
Приобрести документ о получении высшего образования можно у нас в Москве.
ast-diplomy24.ru/kupit-diplom-sankt-peterburg
Удачи!
I blog quite often and I genuinely thank you for your content. This great article has truly peaked my interest. I’m going to bookmark your site and keep checking for new details about once per week. I opted in for your Feed as well.
RGBET trang chủ
RGBET trang chủ với hệ thống game nhà cái đỉnh cao – Nhà cái uy tín số 1 Việt Nam trong lĩnh vực cờ bạc online
RG trang chủ, RG RICH GAME, Nhà Cái RG
RGBET Trang Chủ Và Câu Chuyện Thương Hiệu
Ra đời vào năm 2010 tại Đài Loan, RGBET nhanh chóng trở thành một trang cá cược chất lượng hàng đầu khu vực Châu Á. Nhà cái được cấp phép hoạt động hợp pháp bởi công ty giải trí trực tuyến hợp pháp được ủy quyền và giám sát theo giấy phép Malta của Châu Âu – MGA. Và chịu sự giám sát chặt chẽ của tổ chức PAGCOR và BIV.
RGBET trang chủ cung cấp cho người chơi đa dạng các thể loại cược đặc sắc như: thể thao, đá gà, xổ số, nổ hũ, casino trực tuyến. Dịch vụ CSKH luôn hoạt động 24/7. Với chứng chỉ công nghệ GEOTRUST, nhà cái đảm bảo an toàn cho mọi giao dịch của khách hàng. APP RG thiết kế tối ưu giải quyết mọi vấn đề của người dùng IOS và Android.
Là một nhà cái đến từ đất nước công nghệ, nhà cái luôn không ngừng xây dựng và nâng cấp hệ thống game và dịch vụ hoàn hảo. Mọi giao dịch nạp rút được tự động hoá cho phép người chơi hoàn tất giao dịch chỉ với 2 phút vô cùng nhanh chóng
RGBET Lớn Nhất Uy Tín Nhất – Giá Trị Cốt Lõi
Nhà Cái RG Và Mục Tiêu Thương Hiệu
Giá trị cốt lõi mà RGBET mong muốn hướng đến đó chính là không ngừng hoàn thiện để đem đến một hệ thống chất lượng, công bằng và an toàn. Nâng cao sự hài lòng của người chơi, đẩy mạnh hoạt động chống gian lận và lừa đảo. RG luôn cung cấp hệ thống kèo nhà cái đặc sắc, cùng các sự kiện – giải đấu hàng đầu và tỷ lệ cược cạnh tranh đáp ứng mọi nhu cầu khách hàng.
Thương hiệu cá cược RGBET cam kết đem lại cho người chơi môi trường cá cược công bằng, văn minh và lành mạnh. Đây là nguồn động lực to lớn giúp nhà cái thực tế hóa các hoạt động của mình.
RGBET Có Tầm Nhìn Và Sứ Mệnh
Đổi mới và sáng tạo là yếu tố cốt lõi giúp đạt được mục tiêu dưới sự chuyển mình mạnh mẽ của công nghệ. Tầm nhìn và sứ mệnh của RGBET là luôn tìm tòi những điều mới lạ, đột phá mạnh mẽ, vượt khỏi giới hạn bản thân, đương đầu với thử thách để đem đến cho khách hàng sản phẩm hoàn thiện nhất.
Chúng tôi luôn sẵn sàng tiếp thu ý kiến và nâng cao bản thân mỗi ngày để tạo ra sân chơi bổ ích, uy tín và chuyên nghiệp cho người chơi. Để có thể trở thành nhà cái phù hợp với mọi khách hàng.
Khái Niệm Giá Trị Cốt Lõi Nhà Cái RGBET
Giá trị cốt lõi của nhà cái RG luôn gắn kết chặt chẽ với nhau giữa 5 khái niệm: Chính trực, chuyên nghiệp, an toàn, đổi mới, công nghệ.
Chính Trực
Mọi quy luật, cách thức của trò chơi đều được nhà cái cung cấp công khai, minh bạch và chi tiết. Mỗi tựa game hoạt động đều phải chịu sự giám sát kỹ lưỡng bởi các cơ quan tổ chức có tiếng về sự an toàn và minh bạch của nó.
Chuyên Nghiệp
Các hoạt động tại RGBET trang chủ luôn đề cao sự chuyên nghiệp lên hàng đầu. Từ giao diện đến chất lượng sản phẩm luôn được trau chuốt tỉ mỉ từng chi tiết. Thế giới giải trí được xây dựng theo văn hóa Châu Á, phù hợp với đại đa số thị phần khách Việt.
An Toàn
RG lớn nhất uy tín nhất luôn ưu tiên sử dụng công nghệ mã hóa hiện đại nhất để đảm bảo an toàn, riêng tư cho toàn bộ thông tin của người chơi. Đơn vị cam kết nói không với hành vi gian lận và mua bán, trao đổi thông tin cá nhân bất hợp pháp.
Đổi Mới
Nhà cái luôn theo dõi và bắt kịp xu hướng thời đại, liên tục bổ sung các sản phẩm mới, phương thức cá cược mới và các ưu đãi độc lạ, mang đến những trải nghiệm thú vị cho người chơi.
Công Nghệ
RGBET trang chủ tập trung xây dựng một giao diện game sắc nét, sống động cùng tốc độ tải nhanh chóng. Ứng dụng RGBET giải nén ít dung lượng phù hợp với mọi hệ điều hành và cấu hình, tăng khả năng sử dụng của khách hàng.
RGBET Khẳng Định Giá Trị Thương Hiệu
Hoạt động hợp pháp với đầy đủ giấy phép, chứng chỉ an toàn đạt tiêu chuẩn quốc tế
Hệ thống game đa màu sắc, đáp ứng được mọi nhu cầu người chơi
Chính sách bảo mật RG hiện đại và đảm bảo an toàn cho người chơi cá cược
Bắt tay hợp tác với nhiều đơn vị phát hành game uy tín, chất lượng thế giới
Giao dịch nạp rút RG cấp tốc, nhanh gọn, bảo mật an toàn
Kèo nhà cái đa dạng với bảng tỷ lệ kèo cao, hấp dẫn
Dịch Vụ RGBET Casino Online
Dịch vụ khách hàng
Đội ngũ CSKH RGBET luôn hoạt động thường trực 24/7. Nhân viên được đào tạo chuyên sâu luôn giải đáp tất cả các khó khăn của người chơi về các vấn đề tài khoản, khuyến mãi, giao dịch một cách nhanh chóng và chuẩn xác. Hạn chế tối đa làm ảnh hưởng đến quá trình trải nghiệm của khách hàng.
Đa dạng trò chơi
Với sự nhạy bén trong cập nhật xu thế, nhà cái RGBET đã dành nhiều thời gian phân tích nhu cầu khách hàng, đem đến một kho tàng game chất lượng với đa dạng thể loại từ RG casino online, thể thao, nổ hũ, game bài, đá gà, xổ số.
Khuyến mãi hấp dẫn
RGBET trang chủ liên tục cập nhật và thay đổi các sự kiện ưu đãi đầy hấp dẫn và độc đáo. Mọi thành viên bất kể là người chơi mới, người chơi cũ hay hội viên VIP đều có cơ hội được hưởng ưu đãi đặc biệt từ nhà cái.
Giao dịch linh hoạt, tốc độ
Thương hiệu RGBET luôn chú tâm đến hệ thống giao dịch. Nhà cái cung cấp dịch vụ nạp rút nhanh chóng với đa dạng phương thức như thẻ cào, ví điện tử, ngân hàng điện tử, ngân hàng trực tiếp. Mọi hoạt động đều được bảo mật tuyệt đối bởi công nghệ mã hóa tiên tiến.
App cá độ RGBET
App cá độ RGBET là một ứng dụng cho phép người chơi đăng nhập RG nhanh chóng, đồng thời các thao tác đăng ký RG trên app cũng được tối ưu và trở nên đơn giản hơn. Tham gia cá cược RG bằng app cá độ, người chơi sẽ có 1 trải nghiệm cá cược tuyệt vời và thú vị.
RGBET Có Chứng Nhận Cá Cược Quốc Tế
Nhà cái RGBET hoạt động hợp pháp dưới sự cấp phép của hai tổ chức thế giới là PAGCOR và MGA, tính minh bạch và công bằng luôn được giám sát gắt gao bởi BIV. Khi tham gia cược tại đây, người chơi sẽ được đảm bảo quyền và lợi ích hợp pháp của mình.
Việc sở hữu các chứng nhận quốc tế còn cho thấy nguồn tài chính ổn định, dồi dào của RGBET. Điều này cho thấy việc một nhà cái được công nhận bởi các cơ quan quốc tế không phải là một chuyện dễ.
Theo quy định nhà cái RGBET, chỉ người chơi từ đủ 18 tuổi trở lên mới có thể tham gia cá cược tại RGBET
MGA (Malta Gaming Authority)
Tổ chức MGA đảm bảo tính vẹn toàn và ổn định của các trò chơi. Có các chính sách bảo vệ nguồn tài chính và quyền lợi của người chơi. Chứng nhận một nhà cái hoạt động có đầy đủ pháp lý, tuân thủ nghiêm chỉnh luật cờ bạc.
Chứng nhận Quần đảo Virgin Vương quốc Anh (BIV)
Tổ chứng chứng nhận nhà cái có đầy đủ tài chính để hoạt động kinh doanh cá cược. Với nguồn ngân sách dồi dào, ổn định nhà cái bảo đảm tính thanh khoản cho người chơi, mọi quyền lợi sẽ không bị xâm phạm.
Giấy Phép PAGCOR
Tổ chức cấp giấy phép cho nhà cái hoạt động đạt chuẩn theo tiêu chuẩn quốc tế. Cho phép nhà cái tổ chức cá cược một cách hợp pháp, không bị rào cản. Có chính sách ngăn chặn mọi trò chơi có dấu hiệu lừa đảo, duy trì sự minh bạch, công bằng.
Nhà Cái RGBET Phát Triển Công Nghệ
Nhà cái RGBET hỗ trợ trên nhiều thiết bị : IOS, Android, APP, WEB, Html5
RG và Trách Nhiệm Xã Hội
RGBET RichGame không đơn thuần là một trang cá cược giải trí mà nhà cái còn thể hiện rõ tính trách nhiệm xã hội của mình. Đơn vị luôn mong muốn người chơi tham gia cá cược phải có trách nhiệm với bản thân, gia đình và cả xã hội. Mọi hoạt động diễn ra tại RGBET trang chủ nói riêng hay bất kỳ trang web khác, người chơi phải thật sự bình tĩnh và lý trí, đừng để bản thân rơi vào “cạm bẫy của cờ bạc”.
RGBET RichGame với chính sách nghiêm cấm mọi hành vi xâm phạm thông tin cá nhân và gian lận nhằm tạo ra một môi trường cá cược công bằng, lành mạnh. Nhà cái khuyến cáo mọi cá nhân chưa đủ 18 tuổi không nên đăng ký RG và tham gia vào bất kỳ hoạt động cá cược nào.
rgbet 129448e
Оборудование актовых залов https://oborudovanie-aktovogo-zala.ru/ .
An impressive share! I’ve just forwarded this onto a co-worker who was conducting a little research on this. And he actually ordered me lunch simply because I found it for him… lol. So allow me to reword this…. Thanks for the meal!! But yeah, thanks for spending the time to discuss this issue here on your website.
видеостена купить москва видеостена купить москва .
Great article. I’m facing a few of these issues as well..