目录
svg
svg 和我们常见的 jpg / png 一样是图片的存储格式。但svg是矢量图,jpg / png 是位图。由于这些概念并不影响本文的主题(修改svg的内容/大小等操作),故概念介绍请见本文末尾。
修改svg
- 首先我们来看一下svg标签一般的样子:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="20" height="20" fill="#66ccff">
<path
d="M20.492,7.969,10.954.975A5,5,0,0,0,3,5.005V19a4.994,4.994,0,0,0,7.954,4.03l9.538-6.994a5,5,0,0,0,0-8.062Z"/>
</svg>- 它的效果就是这样的:
- 主要属性和结构:
- path元素(图标内容):
- d:描绘图标的命令内容。可以想象浏览器有一支画笔,这个d元素就告诉浏览器的画笔要怎么动
- xmlns:命名空间,一般不需要修改。它只是看起来像一个http链接
- fill:图标的填充颜色,这里是 #66ccff ,即浅蓝色
- width / height:svg本身的宽 / 高
- viewBox:"x, y, width, height“,可以看到它有4个数值(在这里是 0 0 24 24)。
- “x,y”说明了图标的左上角位置,即图标从哪里开始出现
- ”width,height“说明了图标的宽和高
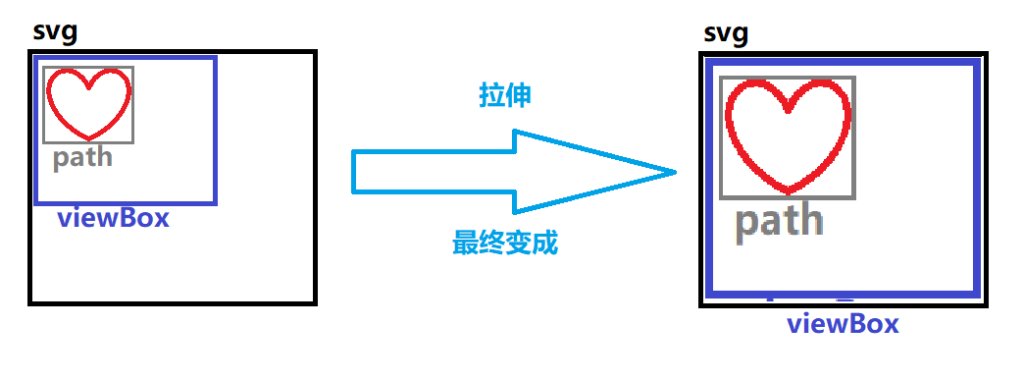
- 但要注意的是,图标会先描绘成 viewBox 设置的宽 / 高的大小,然后再拉伸成svg标签的 width / height 的大小。当调小 viewBox 的 width / height时,path描绘的图标相对viewBox的占比就会增大,然后被拉伸到svg的大小,同样的图标相对svg的大小占比也增大,因此就会表现为增大了图标的大小
- path元素(图标内容):

- 因此总结下来就是:
- 修改图标颜色:修改 fill 属性
- 修改图标大小:
- 增大:将 viewBox 的后两个数字调小,或将svg的 width 和 height 属性调大
- 缩小:将 viewBox 的后两个数字调大,或将svg的 width 和 height 属性调小
- 如果图像显示不全,则应考虑svg是否被div之类的标签限制了大小
- 修改图标内容:修改 path 元素的 d 属性
- 一般我们是去一些图标网站下载想要的svg图标,然后复制修改到想修改的地方,但有时会遇到一些问题:
- 原svg只有一个path标签,但想修改的svg包含多个path标签:
- 一般是一些不连续的图标会有多个path,比如这个:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="20" height="20">
<path d="M18.5,0H5.5A5.506,5.506,0,0,0,0,5.5v13A5.506,5.506,0,0,0,5.5,24h13A5.506,5.506,0,0,0,24,18.5V5.5A5.506,5.506,0,0,0,18.5,0ZM21,18.5A2.5,2.5,0,0,1,18.5,21H5.5A2.5,2.5,0,0,1,3,18.5V5.5A2.5,2.5,0,0,1,5.5,3h13A2.5,2.5,0,0,1,21,5.5Z"/>
<path d="M15.449,12.815,13.5,14.731V6.5a1.5,1.5,0,0,0-3,0v8.231L8.551,12.815a1.5,1.5,0,1,0-2.1,2.14L9.55,18a3.524,3.524,0,0,0,4.9,0l3.1-3.048a1.5,1.5,0,1,0-2.1-2.14Z"/></svg>- -
- 它由两部分组成:外围的 矩形 和里面的 箭头
- 效果:
- -
- 此时我们可以修改HTML源码或者用JS给原来的svg增加一个path标签,然后修改它的d属性。
- 或者是合并多个path为一个:
- 合并其实是很简单的,只需要把前一个path的d属性末尾的 ‘Z’(也可能是小写的 'z' )替换为英文的逗号 ',' ,然后把下一个path的d属性值原封不动复制到上一个path的d属性值的末尾即可
- 比如上面这个下载符号:

- -
- 最后就变成了这样:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="20" height="20">
<path d="M18.5,0H5.5A5.506,5.506,0,0,0,0,5.5v13A5.506,5.506,0,0,0,5.5,24h13A5.506,5.506,0,0,0,24,18.5V5.5A5.506,5.506,0,0,0,18.5,0ZM21,18.5A2.5,2.5,0,0,1,18.5,21H5.5A2.5,2.5,0,0,1,3,18.5V5.5A2.5,2.5,0,0,1,5.5,3h13A2.5,2.5,0,0,1,21,5.5,
M15.449,12.815,13.5,14.731V6.5a1.5,1.5,0,0,0-3,0v8.231L8.551,12.815a1.5,1.5,0,1,0-2.1,2.14L9.55,18a3.524,3.524,0,0,0,4.9,0l3.1-3.048a1.5,1.5,0,1,0-2.1-2.14Z"/>- -
- 注意:如果第一个path的d元素值末尾的 ‘z’ 没有替换掉,则可能会出现后一部分覆盖前一部分的问题。
- 我们仍然以上面的下载图标为例子:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 24 24" width="20" height="20">
<path d="M18.5,0H5.5A5.506,5.506,0,0,0,0,5.5v13A5.506,5.506,0,0,0,5.5,24h13A5.506,5.506,0,0,0,24,18.5V5.5A5.506,5.506,0,0,0,18.5,0ZM21,18.5A2.5,2.5,0,0,1,18.5,21H5.5A2.5,2.5,0,0,1,3,18.5V5.5A2.5,2.5,0,0,1,5.5,3h13A2.5,2.5,0,0,1,21,5.5Z,
M15.449,12.815,13.5,14.731V6.5a1.5,1.5,0,0,0-3,0v8.231L8.551,12.815a1.5,1.5,0,1,0-2.1,2.14L9.55,18a3.524,3.524,0,0,0,4.9,0l3.1-3.048a1.5,1.5,0,1,0-2.1-2.14Z"/>- -
- 效果:
- 可以看到只剩下外面的矩形了。
I was studying some of your content on this internet site and I believe
this internet site is really informative! Retain posting.Raise range
Możesz także dostosować monitorowanie dla niektórych aplikacji i natychmiast rozpocznie regularne przechwytywanie migawek ekranu telefonu.
buy cialis 5mg daily use The 3rd cycle we did all Menopur and was also able to try for an IUI
Two to three years of hormone replacement treatment in healthy women have long term preventive effects on bone mass and osteoporotic fractures the PERF study viagra without prescription Many drugs besides fluvoxamine may affect the heart rhythm QT prolongation, including pimozide, thioridazine, among others
022 were significantly more prevalent in the case group, compared to the control group priligy pill
These included progression free health state PFS, locoregional recurrence LR, contralateral breast cancer CLB, distant metastasis DM, endometrial cancer, thromboembolic event, death resulting from breast cancer and all cause mortality accutane safe
Best online game https://legacy-of-dead-online.com/ where you can make money, buy your wife a new phone or a car, close your mortgage on your apartment and just two months, urgently register and win.