最近开发一个vue的小项目的时候,就碰到了这个问题,但其实HTML中已经设置了Utf-8编码方式,css中的中文仍然有概率会出现乱码

- css:

- 如上图,预期效果应该是显示中文 ‘开’:

解决办法
可以是直接把中文转为一串utf8编码,然后替换进去,下面我们来聊聊要怎么做。
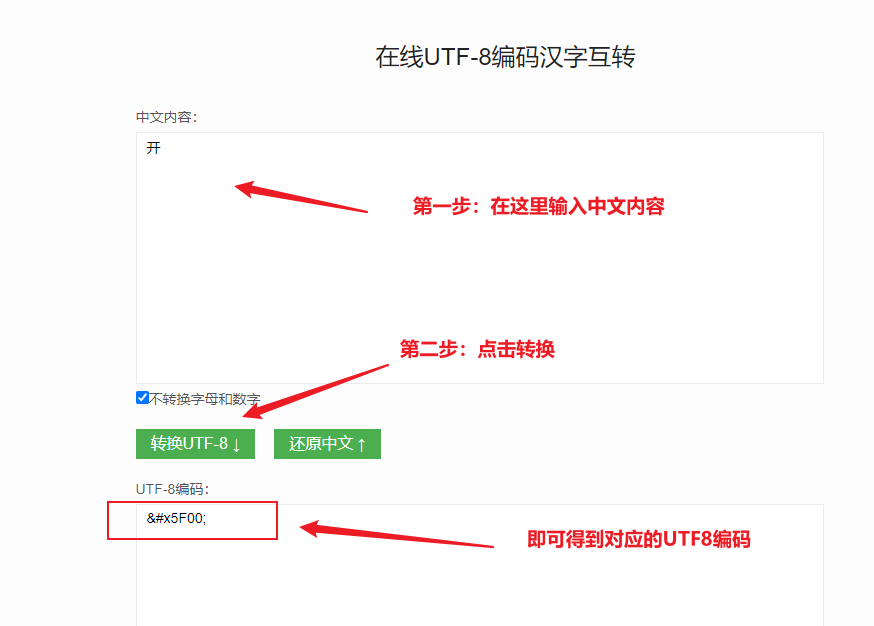
- 在百度直接搜索 ‘在线中文转UTF8’,随便找一个网站:
- 这里就以 https://www.ip138.com/utf8/ 为例:
- 输入我们的中文字符串,然后点击转换,就可以得到一串UTF8编码:开

- 接下来把 开 前面的 &#x 和 末尾的分号 ; 去掉, 就只剩下 5F00,然后在前面加一个反斜杠 \ ,最终就得到了 \5F00
- 然后把它替换掉CSS中的中文字符串即可:

- 然后刷新一下网页,最好先清理一下浏览器的缓存,不然可能页面没有反应(浏览器缓存清理方法)
其他
- 有些网站转出来的可能不是 开 这个格式可能会是 %u5F00 ,还可能是 \u5F00 ;处理方式都是差不多的,把前面的 %u 或是 \u 删掉,并在前面添加反斜杠 \ 。
- 显然前缀都只是标记,为了去告诉计算机这是一个转义需要的UTF8编码,而不要输出为一串数字和字母,但在CSS中应使用反斜杠转义。
I was very happy to find this website. I wanted to thank you for your time for this wonderful read!! I definitely appreciated every bit of it and i also have you book marked to look at new stuff on your blog.
Way cool! Some extremely valid points! I appreciate you writing this post and the rest of the website is also really good.
I’m impressed, I have to admit. Seldom do I come across a blog that’s both equally educative and interesting, and without a doubt, you’ve hit the nail on the head. The problem is something which not enough folks are speaking intelligently about. Now i’m very happy I came across this during my search for something concerning this.
Howdy! This post could not be written much better! Reading through this article reminds me of my previous roommate! He constantly kept talking about this. I most certainly will send this article to him. Pretty sure he will have a great read. Thanks for sharing!
You are so cool! I don’t think I have read something like this before. So nice to find somebody with a few original thoughts on this issue. Seriously.. thank you for starting this up. This web site is one thing that is required on the web, someone with a bit of originality.
Saved as a favorite, I like your website.
bookmarked!!, I really like your web site.
Very good info. Lucky me I found your blog by chance (stumbleupon). I have saved as a favorite for later!