1. 自定义组件间也可以和普通标签(<div> <span>)一样指定属性传参
2. 形如(<child value="hello coolight"></child>)给组件<child>指定value属性为"hello coolight"
3. 我们也可以自己模拟v-model的效果
下面我们来聊聊怎么传参、接收与更新
目录
传参,v-bind
- 子组件接收参数需要使用一个函数defineProps()
- defineProps():
- 不需要import导入即可使用
- 只能在<script setup>中使用
- 不可以在局部变量中使用这个函数
- 不可以访问 <script setup> 中定义的其他变量
- 需要传入自定义参数名,[可选]指定参数类型,[可选]指定参数是否必须传入,[可选]指定参数的默认值。
- 类型:
- Number
- Boolean
- String
- Function
- Object
- Array
- ...
- 类型:
- 返回组件的接收所有参数构成的一个对象
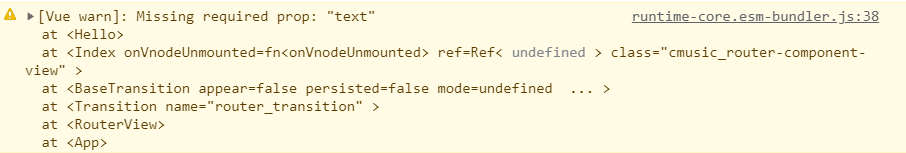
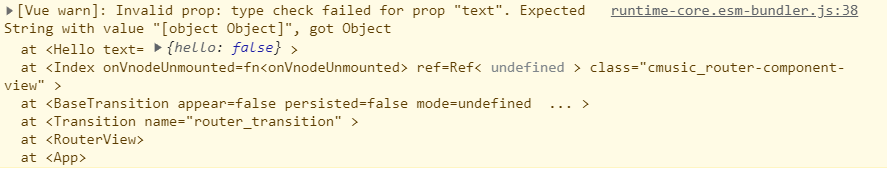
- 当类型不对或是指定必须传入而没有传入时,vue将会有警告,报错
- 必须传入但没有传入:

- -
- 传入类型错误:

- 示例:
- 组件:
<script setup>
import { toRefs } from 'vue';
const props = defineProps({
text:{
type:String,
default:"默认:hello coolight",
required:false
}
})
const {
text,
} = toRefs(props);
</script>
<template>
<span>{{props.text}} - {{text}}</span>
</template>
- -
- 使用组件
<script setup>
import helloVue from '../../components/global/hello.vue';
</script>
<template>
<div>
<hello-vue />
<hello-vue text="洛天依"/>
<hello-vue :text="'v-bind:洛天依'" />
</div>
</template>- 解析:
- 组件定义了一个要接收的参数text,并指定了它的类型为字符串String,默认值,并且它并不是必须传入的。
- 组件的<template>中,可以通过props访问参数props.text,也可以使用toRefs,解构出来。
- toRefs()需要import
- 如果不使用toRefs(),直接解构将导致参数失去响应性
- 在使用组件时,可以直接指定参数并传参,也可以使用v-bind,动态传参。
- 运行结果:

v-model
一般的传参进来,组件对它是只读的,不能修改。
只读也并不完全,对于数组和对象是可以操作其内部值的。
但我们可以使用v-model指定参数,使之允许组件来修改它。
”只读“的探讨
- 这个只读限制和const声明一样。
- 只读是针对变量本身的指向,如果你了解c/c++的指针则会很好理解,它限制了变量的指向,但对于变量指向的内容是可以操作的。
- 比如对数组、对象的内部变量的操作则是可以的,但不能让变量指向别的数组或对象,如 list = [],就是直接让list变量重新指向新的空数组[]。
- 示例:
- 组件:
<script setup>
import { reactive } from 'vue';
import { toRefs } from 'vue';
const props = defineProps({
obj:{
type:Object
}
})
const {
obj,
} = toRefs(props);
const btn1_click = () => {
props.obj.hello = "coolight - 1";
}
const btn2_click = () => {
props.obj = reactive({
hello:"coolight - 2"
})
}
</script>
<template>
<div>
<button @click="btn1_click">1: {{obj.hello}}</button>
<button @click="btn2_click">2: {{obj.hello}}</button>
</div>
</template>
- -
- 使用组件:
<script setup>
import { reactive } from 'vue';
import helloVue from '../../../components/global/hello.vue';
let obj = reactive({
hello:"洛天依"
})
</script>
<template>
<div>
<span>span: {{obj.hello}}</span>
<hello-vue :obj="obj" />
</div>
</template>- 注意:
- 在使用组件的代码中,obj被使用reactive()进行赋值,因此获得了响应性,如果直接定义为一个对象,obj就没有响应性,后续无论在父子组件中修改obj,html页面的显示内容都不会改变。
- 运行结果:

- 点击btn2时修改失败,触发警告,提示变量obj是只读的:

使用v-model
- 使用v-model则可以解决上述问题
- 在这之前,组件内需要定义一个更新信号,“update:valueName”,其中的valueName为参数名
- 我们上面的例子里的参数是obj,因此信号就是 “update:obj”
- 使用defineEmits()可以定义信号,而它也是我们后面自定义事件的重点。
- 发出修改信号 emits("信号名", 传参);
- 示例:
- 组件:
<script setup>
import { toRefs } from 'vue';
const props = defineProps({
obj:{
type:Object
}
})
const emits = defineEmits ({
'update:obj':null //null位置可以是一个检查函数,用以检查绑定这个信号的处理函数是否有接收参数等,这里就不需要了
});
const {
obj,
} = toRefs(props);
const btn1_click = () => {
props.obj.hello = "btn1";
}
const btn2_click = () => {
emits('update:obj', {
hello:"btn2"
});
}
</script>
<template>
<div>
<button @click="btn1_click">{{obj.hello}} - 修改为 btn1</button>
<button @click="btn2_click">{{obj.hello}} - 修改为 btn2</button>
</div>
</template>- -
- 使用组件:
<script setup>
import { reactive } from 'vue';
import helloVue from '../../../components/global/hello.vue';
let mValue = reactive({
obj:{
hello:"洛天依"
},
})
</script>
<template>
<div>
<span>span: {{mValue.obj.hello}}</span>
<hello-vue v-model:obj="mValue.obj"/>
</div>
</template>- 注意:
- 即使使用了v-model,我们也不能直接在组件中用=修改obj(如obj = { hello:"wow" } 是不行的)
- 需要修改obj时,使用emits()发出信号即可
- 注意在使用组件的代码中,我们使用mValue包裹了obj后再传递给了子组件,因为如果同上一个例子中,直接声明obj后传递,在修改时会发生一些问题。因此建议把它放reactive()内。
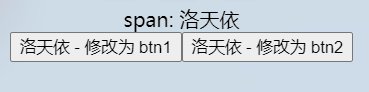
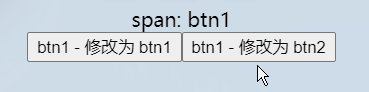
- 运行结果:

尝试取代v-model
- 在上面的例子里,我们已经知道,修改obj时是发出了一个信号"update:obj"
- 那么我们就可以自己绑定一个事件给这个信号,然后自己来更新obj
- 示例(组件代码不变,使用组件的代码修改):
<script setup>
import { reactive } from 'vue';
import helloVue from '../../../components/global/hello.vue';
let mValue = reactive({
obj:{
hello:"洛天依"
},
})
const change = (in_obj) => {
console.log("我们的change");
mValue.obj = in_obj;
}
</script>
<template>
<div>
<span>span: {{mValue.obj.hello}}</span>
<!-- 也可以这样:
<hello-vue v-model:obj="mValue.obj" @update:obj="change"/>
-->
<hello-vue :obj="mValue.obj" @update:obj="change"/>
</div>
</template>- 当我们自己实现更新事件时,使用v-model和v-bind绑定是一样的
- 运行后,无论使用了v-model还是v-bind,都会执行我们的更新事件change()
- 有时候我们传进去的值是getter生成的等各种原因,直接v-model绑定在修改时会出错,因此我们就需要自己实现变量的更新事件。
http://indianpharmacyeasy.com/# buy medicines online in india
Тут можно преобрести купить в москве оружейный сейф купить оружейный шкаф
Тут можно преобрести сейфы для оружия пистолетные купить оружейные сейфы
buying prescription drugs in mexico: Mexican Pharm Gate – purple pharmacy mexico price list
I truly love your site.. Excellent colors & theme. Did you make this site yourself? Please reply back as I’m looking to create my own site and want to know where you got this from or what the theme is called. Kudos!
best india pharmacy: Best online Indian pharmacy – buy prescription drugs from india
sugar defender Discovering Sugar Protector has been a game-changer
for me, as I have actually constantly been vigilant about handling my
blood sugar level degrees. I now really feel equipped
and positive in my ability to preserve healthy and balanced degrees, and
my most recent medical examination have actually
shown this progress. Having a trustworthy supplement
to match my a substantial resource of comfort,
and I’m genuinely grateful for the substantial difference
Sugar Protector has actually made in my general health.
Тут можно преобрести сейф несгораемый купить несгораемый сейф
Тут можно преобрести несгораемый сейф купить купить огнестойкий сейф в москве
online shopping pharmacy india Best online Indian pharmacy indian pharmacy
Quay lén trong phòng wc
Wonderful post. It’s extremely well-written and filled with valuable details. Thank you for offering this content.
http://canadiandrugsgate.com/# buy ed pills
http://canadiandrugsgate.com/# ed pumps
Тут можно преобрести купить сейф для ружья в москве оружейные сейфы в москве
https://canadiandrugsgate.com/# natural drugs for ed
Hello there, There’s no doubt that your website could possibly be having internet browser compatibility issues. When I look at your site in Safari, it looks fine but when opening in Internet Explorer, it has some overlapping issues. I just wanted to give you a quick heads up! Apart from that, excellent blog.
pharmacies in mexico that ship to usa: mexican pharmacy – buying from online mexican pharmacy
http://canadiandrugsgate.com/# buying ed pills online
buy medicines online in india: Online medicine home delivery – п»їlegitimate online pharmacies india
Tattoo removal Austin
Can I simply just say what a relief to find someone who genuinely understands what they are talking about on the internet. You actually realize how to bring an issue to light and make it important. More people should check this out and understand this side of your story. I was surprised that you’re not more popular because you certainly possess the gift.
Сервисный центр предлагает ремонт pipo talk-t3 ремонт pipo talk-t3
mexican border pharmacies shipping to usa: mexican pharmacy online – mexican rx online
Сервисный центр предлагает замена диска toshiba satellite pro s300l переустановка системы toshiba satellite pro s300l
jack poker отзывы
jack poker реальные отзывы
online pharmacy india Online medicine home delivery indian pharmacies safe
Тут можно преобрести шкаф для оружия купить купить сейф под карабин
A motivating discussion is worth comment. I think that you should write more on this subject, it might not be a taboo matter but usually people do not speak about these topics. To the next! Many thanks.
Тут можно преобрести сейф огнеупорный купить купить сейф несгораемый
Сервисный центр предлагает ремонт матрицы canon eos 1ds mark iii замена объектива canon eos 1ds mark iii
https://mexicanpharmgate.com/# mexican pharmaceuticals online
https://mexicanpharmgate.com/# mexican border pharmacies shipping to usa
I blog quite often and I genuinely thank you for your information. This great article has truly peaked my interest. I’m going to take a note of your blog and keep checking for new information about once per week. I subscribed to your Feed too.
Тут можно преобрести сейф под ружье купить оружейный сейф
Тут можно преобрести оружейные шкафы в москве шкаф оружейный
https://mexicanpharmgate.com/# medicine in mexico pharmacies
Judul: Merasakan Pengalaman Bermain dengan “PG Slot” di Situs Casino ImgToon.com
Dalam alam permainan kasino online, mesin slot telah menjadi salah satu permainan yang paling diminati, terutama jenis PG Slot. Di antara berbagai situs kasino online, ImgToon.com menjadi tujuan terbesar bagi pengguna yang ingin menguji keberuntungan mereka di banyak permainan slot, termasuk beberapa kategori terfavorit seperti demo pg slot, pg slot gacor, dan RTP slot.
Demo PG Slot: Menjalani Tanpa adanya Risiko
Salah satu fitur menarik yang diberikan oleh ImgToon.com adalah demo pg slot. Keistimewaan ini memungkinkan pemain untuk memainkan berbagai jenis slot dari PG tanpa harus memasang taruhan nyata. Dalam mode demo ini, Anda dapat memeriksa berbagai taktik dan memahami mekanisme permainan tanpa risiko kehilangan uang. Ini adalah metode terbaik bagi pemain baru untuk mengenal dengan permainan slot sebelum berpindah ke mode taruhan nyata.
Mode demo ini juga menyediakan Anda pemahaman tentang potensi kemenangan dan imbalan yang mungkin bisa Anda peroleh saat bermain dengan uang sebenarnya. Pemain dapat menyusuri permainan tanpa ragu, menjadikan pengalaman bermain di PG Slot semakin mengasyikkan dan bebas stres.
PG Slot Gacor: Kesempatan Besar Mendulang Kemenangan
PG Slot Gacor adalah sebutan populer di kalangan pemain slot yang mengacu pada slot yang sedang dalam fase memberikan kemenangan tinggi atau lebih sering disebut “gacor”. Di ImgToon.com, Anda dapat mendapatkan berbagai slot yang termasuk dalam kategori gacor ini. Slot ini diakui memiliki peluang kemenangan lebih tinggi dan sering membagikan bonus besar, menjadikannya pilihan utama bagi para pemain yang ingin memperoleh keuntungan maksimal.
Namun, harus diingat bahwa “gacor” atau tidaknya sebuah slot dapat bergeser, karena permainan slot bergantung generator nomor acak (RNG). Dengan melakukan permainan secara rutin di ImgToon.com, Anda bisa mengidentifikasi pola atau waktu yang tepat untuk memainkan PG Slot Gacor dan menambah peluang Anda untuk menang.
RTP Slot: Faktor Krucial dalam Pencarian Slot
Ketika berbicara tentang slot, istilah RTP (Return to Player) adalah faktor yang sangat esensial untuk dipertimbangkan. RTP Slot berkaitan pada persentase dari total taruhan yang akan dipulangkan kepada pemain dalam jangka panjang. Di ImgToon.com, setiap permainan PG Slot disertai dengan informasi RTP yang terperinci. Semakin tinggi persentase RTP, semakin besar peluang pemain untuk mendulang kembali sebagian besar dari taruhan mereka.
Dengan memilih PG Slot yang memiliki RTP tinggi, pemain dapat mengoptimalkan pengeluaran mereka dan memiliki peluang yang lebih baik untuk menang dalam jangka panjang. Ini menjadikan RTP sebagai indikator krusial bagi pemain yang mencari keuntungan dalam permainan kasino online.
https://indianpharmacyeasy.com/# pharmacy website india
Тут можно преобрести купить огнеупорный сейф сейфы огнестойкие
mens ed pills canadian pharmacy drugs gate buy erection pills
jack poker отзывы онлайн
https://t.me/s/jack_poker_otzyivyi
jack poker отзывы игроков
jack poker отзывы онлайн
mexico pharmacies prescription drugs: mexicanpharmgate.com – purple pharmacy mexico price list
I like reading a post that will make people think. Also, thank you for permitting me to comment.
mexico pharmacies prescription drugs: Mexican Pharm Gate – mexican rx online
техподдержка vavada
Тут можно преобрести огнеупорные сейфы купить противопожарный сейф
Тут можно преобрести огнестойкие сейфы цена несгораемые сейфы
buy medicines online in india: indian pharmacy – india pharmacy mail order