* pinia是什么?
* Pinia官网:Pinia 是 Vue 的存储库,它允许您跨组件/页面共享状态。
* 即数据共享。在使用过pinia后,相信你也会对它爱不释手的,下面我们来聊聊如何安装。
安装pinia
- 来到你的项目文件夹
- 在vscode的终端中执行:npm i pinia -D

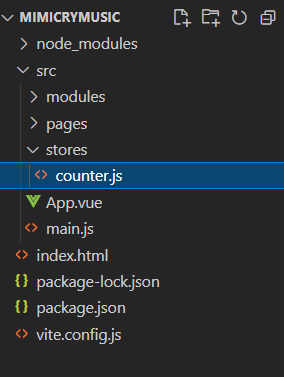
- 在 /src/modules文件夹下新建文件 pinia.js

- 写入:
import { createPinia } from "pinia"
const pinia = createPinia()
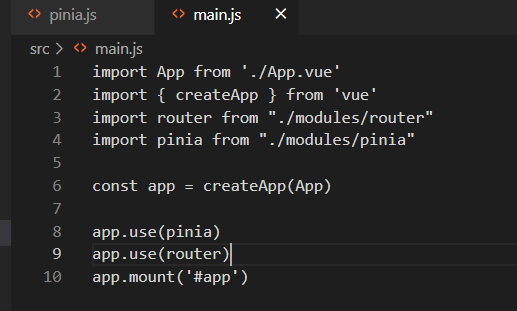
export default pinia修改main.js
- 增加:
import pinia from "./modules/pinia"
//...
app.use(pinia)- 最终main.js文件:

创建stores
- 在 /src文件夹内新建文件夹stores,用来存放状态管理
- 这里我们示例创建一个计数管理,counter.js

- 里面写入:
import { defineStore } from "pinia"
export const useCounterStore = defineStore('counter', {
state() {
return {
num:1
}
},
actions: {
inc() {
++(this.num);
}
}
})
使用counter
- 在你想使用counter的页面中导入并使用,这里以home.vue示例:
<script setup>
import { useCounterStore } from "../stores/counter"
const counter = useCounterStore()
</script>
<template>
<div>这里是home.vue捏</div>
<span>{{counter.num}}</span>
<button @click="counter.inc()">点我</button>
</template>- home页面效果:
- 进入页面后,计数为1
- 点击按钮时,每点击一次,计数 + 1

dark website how to get on dark web
dark net darknet site
dark web search engine dark web market list
tor darknet dark web sites
darknet search engine dark web access
dark web market deep web markets
black internet darkmarket list
tor market links darkmarkets
dark market 2023 darknet drug links
tor markets darkmarkets
bitcoin dark web deep web search
deep dark web tor market links
the dark internet dark web websites
how to get on dark web dark markets 2023
tor markets links dark markets 2023
dark website darknet links
dark market onion deep web sites
darkweb marketplace darknet links
dark web market dark web market links
black internet best darknet markets
dark market onion deep web drug markets
deep dark web blackweb
deep web links best darknet markets
dark market list darknet markets 2023
darknet drugs darknet drug market
darkmarket url dark market 2023
how to access dark web darknet sites
tor markets 2023 dark web market list
black internet darkmarket 2023
dark market list darknet markets 2023
dark web market links darknet seiten
dark markets dark web search engines
dark web market darknet market lists
darkmarket darknet seiten
darkmarket list drug markets dark web
blackweb official website drug markets onion
darkmarket darknet websites
dark web search engine darkmarket 2023
dark website drug markets dark web
dark market deep dark web
darknet market lists darkmarket
dark web websites the dark internet
dark web market list best darknet markets
tor markets links deep dark web
darknet websites darknet links
deep web drug url darknet markets 2023
dark web websites dark internet
deep web markets the dark internet
deep web drug markets the dark internet
deep web search darknet markets