* vite是什么?
* 一个前端的开发构建工具
* 当我们的项目组件变大时,会自觉的分文件、分组件等操作,缩减单文件的大小、增加可维护性,vite则可以帮我们管理,并且它有很多插件帮助我们开发。
目录
初始化
- 创建一个文件夹,比如这里创建一个叫 mimicrymusic 的文件夹:

- 然后进入这个文件夹,或是把它拖进vscode中:

- 可以进VSCode内,使用终端运行以下命令:

- 初始化生成包配置文件:npm init -y
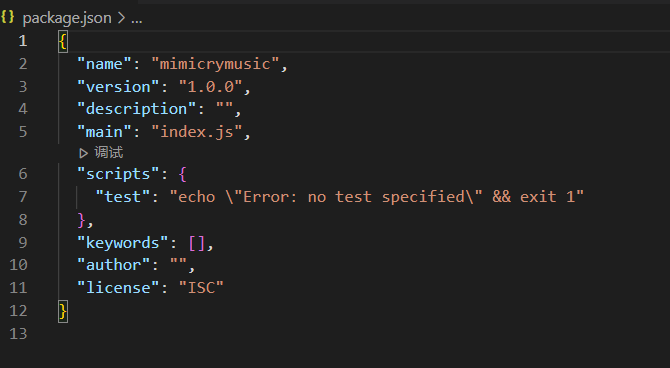
- 生成package.json:

- -
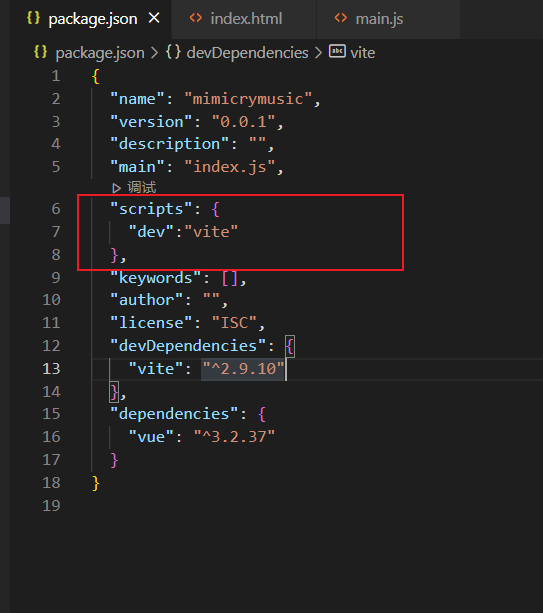
- 内容如下:

- -
- 其中:
- name:项目名
- version:版本号
- description:项目描述
- main:js入口
- scripts:配置用于npm的命令
- keywords:(可以不要)
- author:作者信息(可以不要)
- license:开源协议
安装vite依赖
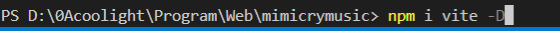
- 在终端中执行命令:npm i vite -D
- 安装vite的开发环境依赖:

- 等待一段时间的下载:

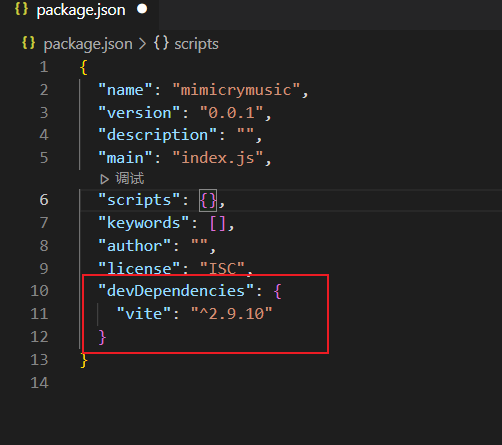
- 下载完成后我们刚刚的包配置文件package.json中就会有自动增加一个vite的依赖:

安装vue的依赖
- 在终端中执行命令:npm i vue
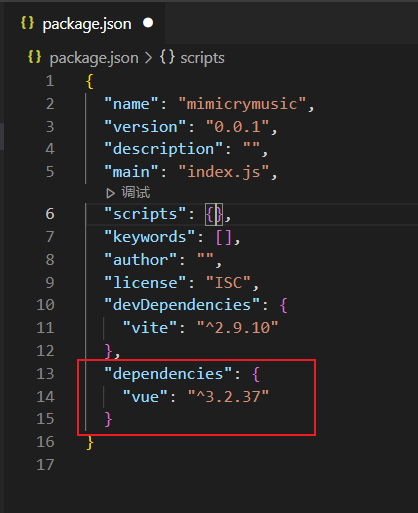
- 等待安装完成以后,package.json中就会自动增加vue的配置:

创建index.html
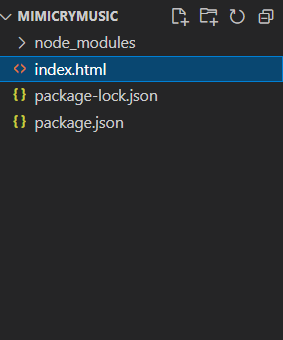
- 在项目的根位置,即和package.json同级的位置创建一个index.html文件:

- 里面写如下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>标题</title>
</head>
<body>
<!-- 引用的js文件位置 -->
<script type="module" src=""></script>
</body>
</html>- 正如上面代码中注释所说,script标签引入了一个js文件到index.html,但我们还没有指定引入哪一个js文件,下面我们将创建这个文件,然后在引入。
创建main.js
- 在项目根位置创建src目录,然后在src内创建main.js文件:

- 里面我们可以先随便写一句输出: console.log("hello coolight");
- 保存文件
- 在我们刚刚的index.html中引入main.js文件:
<!-- 引用的js文件 -->
<script type="module" src="./src/main.js"></script>- 在package.json中配置npm命令,即把里面的scripts的内容改为 "dev" : "vite"

尝试让它跑起来(1)
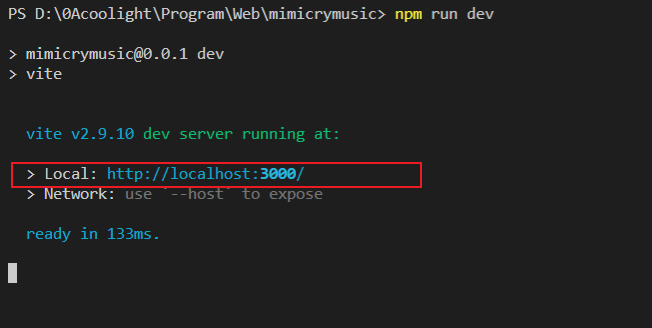
- 在终端中敲 npm run dev,就会有如下信息提示
- 键盘按住ctrl,然后鼠标左键点击终端里图中框起来的链接(不要点我的图,点你的终端里的!!!):

- 它就会跳转到浏览器,显示我们刚刚写的页面
- 一片空白则是正常的,因为我们的页面并没有写东西
- 我们的js也只写了一句输出,这时候要在浏览器中打开控制台看看有没有这句输出
- 浏览器中来到我们写的页面
- 在浏览器中按一下键盘F12键
- 浏览器就会弹出一个窗口:

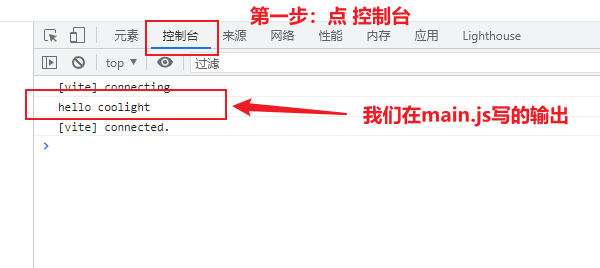
- 此时点击控制台,就可以看见我们的main.js的输出了:

创建App.vue
- 在src目录下,新建 App.vue 文件:

- 内容可以随便写点,比如:
<template>
<div>
你好 coolight
</div>
</template>在main.js中创建vue,安装vitejs
- 修改main.js的内容为:
import { createApp } from 'vue'
import App from './App.vue'
const app = createApp(App)
app.mount('#app')- 可以看到,我们在main.js中创建的vue需要一个挂载点,在html中一个id为 app 的元素
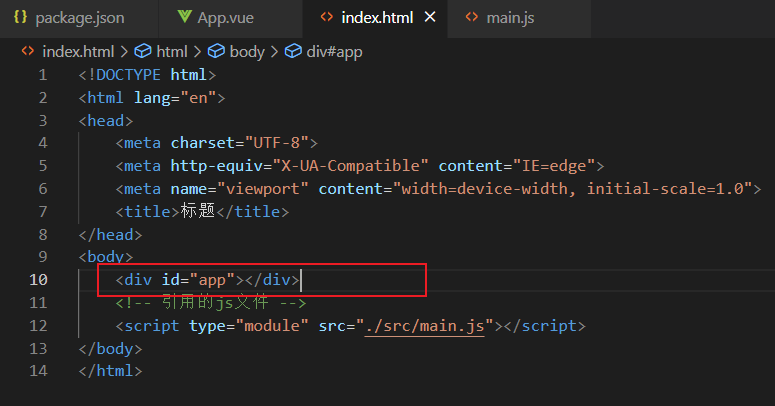
- 所以我们需要在index.html中增加一个 <div id="app"></div> :

- 保存文件
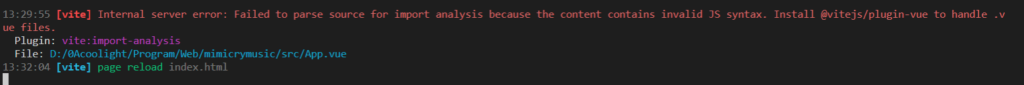
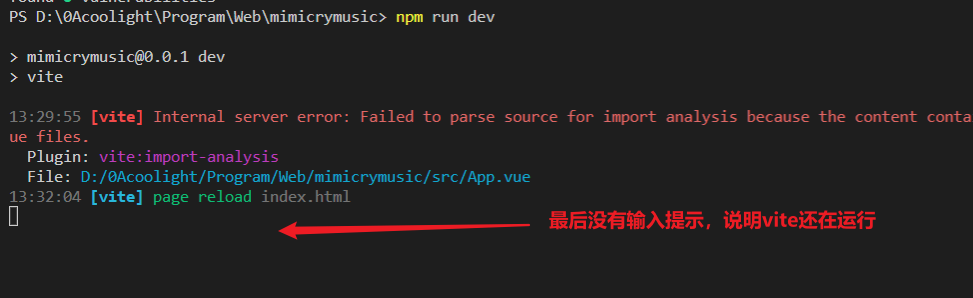
- 此时你可能发现,欸vite好像报错了:
- [vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.

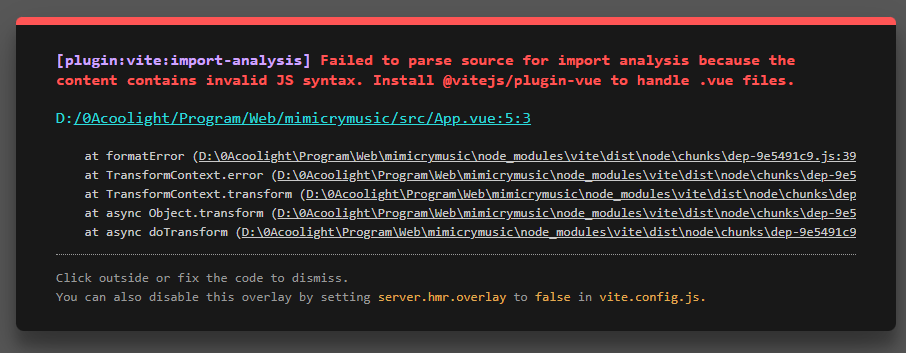
- 浏览器里我们的页面也有报错:

- 它的意思很明显,需要我们去安装 @vitejs/plugin-vue,因为浏览器正常执行不了vue文件,所以需要安装插件来编译解析。
- 那么我们就来安装它。
- 如果你的终端vite还在运行,也就是没有显示提示让你输入,就像这样:

- 那么就按键盘ctrl + c ,停止掉vite
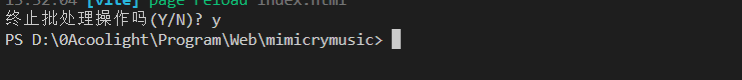
- 它会问你 终止批处理操作吗(Y/N)?
- 我们输入 y ,然后回车即可

- 然后再输入 npm i @vitejs/plugin-vue -D
- 等待下载安装:

- 然后在项目根目录创建vite的配置文件:vite.config.js

- 里面写如下配置:
import { defineConfig } from "vite"
import Vue from "@vitejs/plugin-vue"
export default defineConfig({
plugins:[
Vue()
]
})
- 保存文件
- 在终端中执行 npm run dev
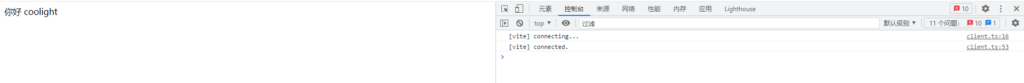
- 然后回到浏览器中看看我们的页面,就会发现已经正常了!

结语
- 这个是手动配置的方法,其实有很简单的一键操作。
- 后面我们聊聊给手动配置路由router,状态管理pinia等
Опытные юристы к вашим услугам, в любых юридических вопросах.
Юридическое сопровождение на высшем уровне, пишите нам.
Наши юристы помогут избежать проблем, для консультации.
Ваш надежный партнёр в праве, вместе с нами.
Лучшие юристы для вашего комфорта, узнайте.
Наши специалисты ответят на любой ваш вопрос, в любое время.
Сопровождение бизнеса на всех этапах, с нами выгодно.
Юристы, которые помогут вам выиграть дело, узнайте больше.
Юрист для всех случаев жизни, индивидуальный подход.
Ваши права – наш приоритет, недорого.
Доверьте своё дело настоящим профессионалам, контактируйте с нами.
Юрист: когда и зачем он нужен?, ответы на ваши вопросы.
Клиент всегда прав с нашими юристами, выбирайте комфорт.
Заботимся о ваших интересах, доступно и удобно.
Ваш защитник в сложных вопросах, долгосрочное сотрудничество.
Конфиденциальность и профессионализм, все, что вам нужно.
Юристы, которые знают свое дело, доступность и качество.
Быстрые решения для ваших задач, примеры успешных дел.
Юрист – ваш надежный союзник, мы заботимся о вас.
Что предлагает современный юрист?, документы и формальности.
юрконсультация онлайн юрконсультация онлайн .
Deep Fake Nudes undress AI with Undress AI and Deepnude
Добрый день!
Легальная покупка диплома ПТУ с сокращенной программой обучения
wk82.xyz/home.php?mod=space&uid=63030
Окажем помощь!.
https://mexicandeliverypharma.online/# reputable mexican pharmacies online
Добрый день!
Купить документ университета вы сможете в нашей компании.
ast-diplom.com/kupit-diplom-tehnikuma-kolledzha
gay porn
medicine in mexico pharmacies: п»їbest mexican online pharmacies – medication from mexico pharmacy
mexico drug stores pharmacies: medication from mexico pharmacy – mexico drug stores pharmacies
https://mexicandeliverypharma.online/# mexican mail order pharmacies
mexico drug stores pharmacies pharmacies in mexico that ship to usa best online pharmacies in mexico
buying from online mexican pharmacy: reputable mexican pharmacies online – п»їbest mexican online pharmacies
п»їbest mexican online pharmacies: purple pharmacy mexico price list – reputable mexican pharmacies online
Привет, друзья!
Официальная покупка диплома вуза с сокращенной программой обучения в Москве
mans-diplomxx.ru
Привет!
Заказать документ университета можно в нашей компании в Москве.
ast-diploms.com/kupit-diplom-krasnodarВ
reputable mexican pharmacies online mexican rx online mexico pharmacy
http://mexicandeliverypharma.com/# buying prescription drugs in mexico online
mexican drugstore online: mexican mail order pharmacies – mexico drug stores pharmacies
medication from mexico pharmacy: п»їbest mexican online pharmacies – best online pharmacies in mexico
mexican online pharmacies prescription drugs mexico drug stores pharmacies reputable mexican pharmacies online
Immerse yourself in the charm of France https://france.life-in-france.net a land of fine cuisine, impressive architecture and picturesque landscapes. An unrivaled lifestyle.
Добрый день!
Где купить диплом специалиста?
http://www.vevioz.com/read-blog/148290
mexico drug stores pharmacies mexican drugstore online mexican border pharmacies shipping to usa
Rodri https://manchester-city.rodrigo-hernandez.com le maestro du milieu de terrain de Manchester City
L’histoire epique du FC Barcelone https://espagne.barcelona-fr.com 120 ans de triomphes et de tribulations.
free screen capture for windows 10 https://screen-capture-free.com
создание сайта создание сайта .
pharmacies in mexico that ship to usa: buying prescription drugs in mexico online – mexican rx online
mexican rx online: mexican pharmaceuticals online – best online pharmacies in mexico
https://mexicandeliverypharma.com/# pharmacies in mexico that ship to usa
создание сайтов сочи создание сайтов сочи .
Привет!
Приобрести диплом университета.
elviraobol.ru/cb-profile/pluginclass/cbblogs?action=blogs&func=show&id=563
mexican drugstore online medication from mexico pharmacy purple pharmacy mexico price list
Свежие новости https://diesel.kyiv.ua автомобильного рынка, новинки автопрома
The fascinating story of Ja Morant’s https://grizzlies-de-memphis.ja-morant-fr.com meteoric rise, from status from rookie to leader of the Memphis Grizzlies and rising NBA superstar.
разработка сайтов сочи разработка сайтов сочи .
стоимость создания сайта http://www.biztest.ru .
Авто статті https://road.kyiv.ua з порадами з ремонту та обслуговування. Авто блог з професійними порадами.
разработка сайта разработка сайта .
Автомобільні новини https://sedan.kyiv.ua України та світу, тест-драйви автомобілів, автоспорт
mexico drug stores pharmacies: п»їbest mexican online pharmacies – mexico drug stores pharmacies
mexico drug stores pharmacies: mexican online pharmacies prescription drugs – reputable mexican pharmacies online
создание сайтов под ключ создание сайтов под ключ .
заказать сайт на тильде заказать сайт на тильде .
medication from mexico pharmacy mexican mail order pharmacies mexican pharmaceuticals online
создание сайтов под ключ создание сайтов под ключ .
purple pharmacy mexico price list: mexico drug stores pharmacies – mexican mail order pharmacies
purple pharmacy mexico price list: reputable mexican pharmacies online – purple pharmacy mexico price list
разработка сайтов сочи разработка сайтов сочи .
http://mexicandeliverypharma.com/# best online pharmacies in mexico
mexican mail order pharmacies mexico pharmacy buying prescription drugs in mexico online